
使用vite-plugin-require-transform解决Vue3中require报错的问题
在Vue3开发过程中的三方库存在使用require方式进行包的引入,这时候项目运行过程中出现报错问题,当前使用Vite做为开发构建工具,而Vite默认不支持使用require方式进行模块导入导出。

在Vue3开发过程中的三方库存在使用require方式进行包的引入,这时候项目运行过程中出现报错问题,当前使用Vite做为开发构建工具,而Vite默认不支持使用require方式进行模块导入导出。

开发过程中需要开发一个内部的组件库来实现某些业务功能,遵循Vue3的开发习惯,我这里再当前项目创建packages包专门用来存放本地的组件库文件,本文主要是记录下整个组件库环境的搭建过程。

Vue2已经于2023年12月31日停止维护了,2024年算是vue3的崭新的一年,我们的项目也基本从vue2逐渐向着Vue3过渡,Vue3相较于vue2有更好的开发体验,和ts的自然融合使得项目的结构、功能拆分变得更加的清晰;组合式声明有...

之前的vue项目中需要写入样式,发现不支持原子样式,写起来不是特别方便,布局也麻烦,就把tailwind css接入到这个项目里了,这里记录下整体的接入流程,不得不说tailwind使用起来是真的简单。

unplugin-auto-import 是基于 unplugin 写的,支持 Vite、Webpack、Rollup、esbuild 多个打包工具。我们可以使用unplugin-auto-import实现依赖的自动导入,不用再频繁导入依赖...

常规开发过程中,一般性质的下拉框已经满足我们的日常使用需求,但涉及到复杂场景、大数据量的时候,为了考虑前端的渲染压力和交互的友好性,我们需要对现有的下拉框进行一定的改造,实现下拉分页的功能。这里,我使用的是 "ant-design-vue"...

在对等级之间传参中,像是是父子,我们使用props是ok的,但是有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。这里就要用到上面的第四种方法(provid...
Vue3使用的proxy是什么? 众做周知Vue2的双向绑定原理是利用了ES5的一个APIObject.defineProperty()对数据进行劫持,结合发布订阅模式的方式来实现的。 而Vue3 中则是使用了ES6的Proxy 对数据代理...

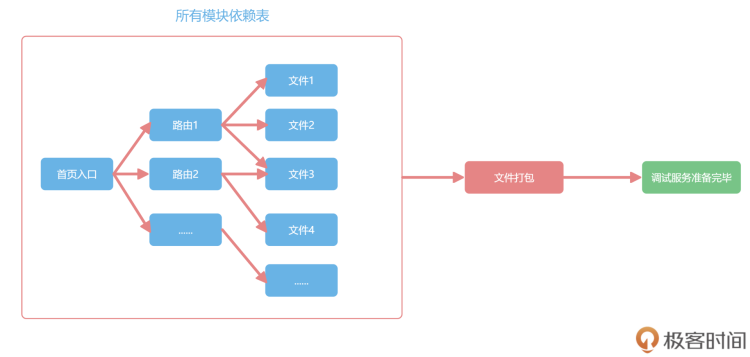
1. Vite 简介 1.1 Vite是什么? Vite是一个由原生 ES Module 驱动的 Web 开发前端构建工具,它能显著改善前端开发体验; 要由两部分组成: 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速...