
【一周一荐】| 推荐一款Vite中加载svg的小工具
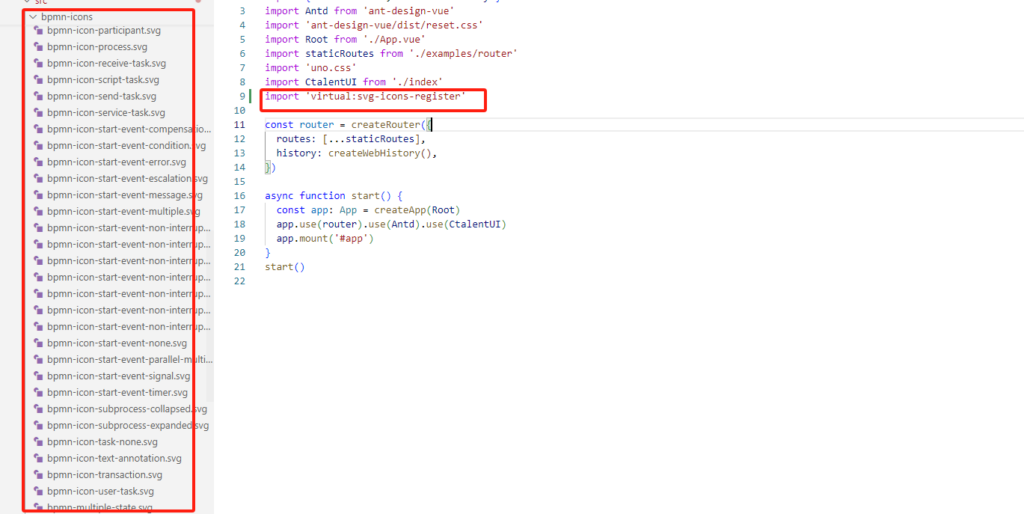
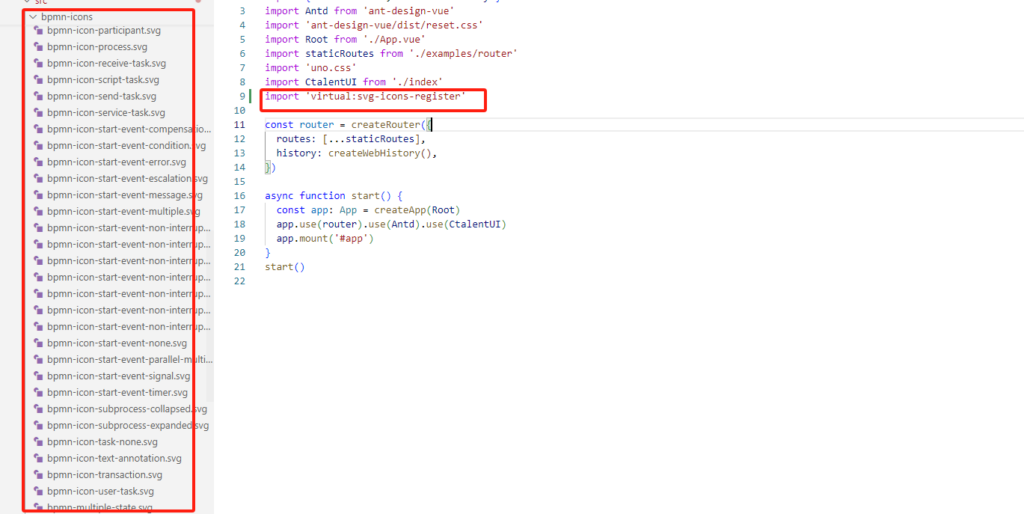
最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...

最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...

渐进式Web应用(PWA)通过结合 Web 和移动应用的特点,为用户带来更加流畅和快速的体验。且PWA支持离线访问能力(访问静态资源本地缓存),极大提高了用户交互的流畅性,降低非必要的网络依赖。尤其适合在手机端创建,本文推荐基于Vite的基...

Anthony Fu的VitePWA插件是您的Vite网站的绝佳工具。它可以帮助您添加一个服务人员来处理: …还有其他好东西! 我们将一起探讨服务工作者的概念,然后直接用VitePWA p制作一个 Service workers, 介绍 在...

本文将介绍将现有项目转换为Vite的过程。我们将介绍别名、填充webpack的dotenv处理和服务器代理等内容。换句话说,我们正在研究如何将一个项目从现有的bundler转移到Vite。如果你想开始一个新的项目,你会想跳转到他们的文档。

Vue2已经于2023年12月31日停止维护了,2024年算是vue3的崭新的一年,我们的项目也基本从vue2逐渐向着Vue3过渡,Vue3相较于vue2有更好的开发体验,和ts的自然融合使得项目的结构、功能拆分变得更加的清晰;组合式声明有...

unplugin-auto-import 是基于 unplugin 写的,支持 Vite、Webpack、Rollup、esbuild 多个打包工具。我们可以使用unplugin-auto-import实现依赖的自动导入,不用再频繁导入依赖...