
JavaScript 继承实现
由于在JavaScript中没有签名,实现继承称为JavaScript中的唯一继承方法,而JavaScript中的继承也是通过原型链来实现的。

由于在JavaScript中没有签名,实现继承称为JavaScript中的唯一继承方法,而JavaScript中的继承也是通过原型链来实现的。

开发需求对于某些页面元素较多,或者需要突出显示部分元素避免干扰的组件(主要挂载在HtmlElement元素下)来说,document提供了一个全屏显示的api来方便我们操作。

TypeScript中如何使用hasOwnProperty方法

JavaScript中数组Array提供了多个数组的操作方法,便于我们更快、更方便的处理数据,如下内容采自网络,帮助记忆查询使用。
JS中Array提供了sort()方法用于辅助我们实现数组的排序功能,其使用语法格式如下所示

最近在写一个工具小程序,辅助实现一些常用功能,正好趁机会记录一下小工具实现的过程,希望可以凑一个系列的文章。今天我分享的是如何在微信小程序中实现图片压缩的功能。

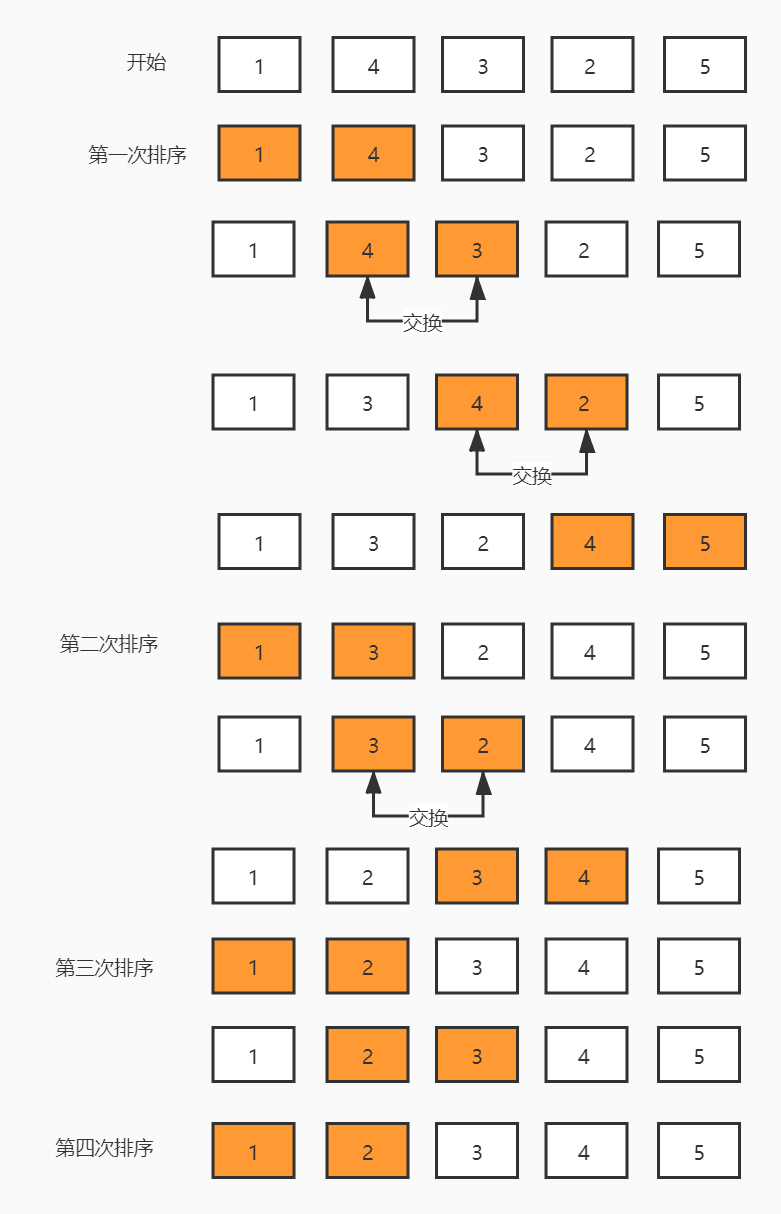
冒泡排序是按照要求从小到大或者从大到小排序,我们通过不断比较数组中相邻两个元素的值,较大或较小的元素前移,直到没有相邻元素需要交换,说明该元素排序完成。

ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。

可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量。

事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。