之前的vue项目中需要写入样式,发现不支持原子样式,写起来不是特别方便,布局也麻烦,就把tailwind css接入到这个项目里了,这里记录下整体的接入流程,不得不说tailwind使用起来是真的简单。

安装
接入tailwind这里使用和postcss配合使用:
$ yarn add tailwind postcss autoprefixer -D 这里接入的tailwind是基于postcss的基础上的,参考:Tailwindcss 配置使用指南。autoprefixer 适用于自动解析css文件并自动添加前缀适配的(前缀如: -webkit)
配置
安装完成后,我们可以通过npx来生成对应的配置文件:
$ npx tailwindcss init -p
Created Tailwind CSS config file: tailwind.config.js
Created PostCSS config file: postcss.config.js
这样我们会在当前目录生成tailwind.config.js和postcss.config.js两个配置文件,配置设置如下:
// tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: [
'./src/**/*.{js,ts,jsx,tsx,mdx,vue}',
],
theme: {
extend: {},
},
plugins: [],
}
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
配置后我们需要在入口引入tailwindcss的样式文件,可以通过两种方式引入
1、直接导入tailwind
// main.ts
import "tailwindcss/tailwind.css";2、导入全局css文件,通过css导入tailwind
// global.css
@import "tailwindcss/base";
@import "tailwindcss/components";
@import "tailwindcss/utilities";
使用
配置完成后,我们就可以直接在如上配置的路径下使用tailwind了,使用代码如下:
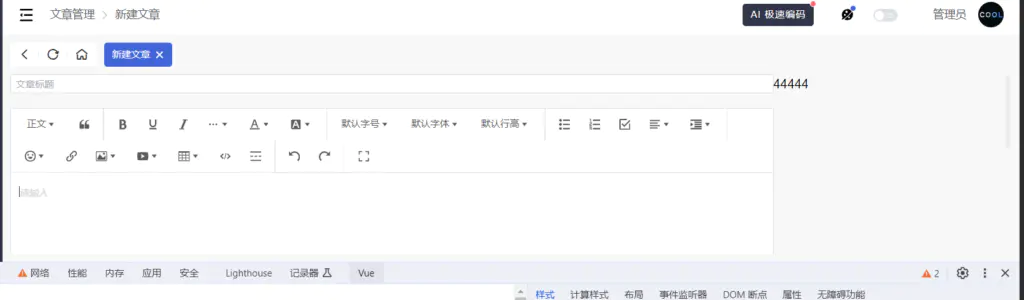
<div class="flex-row flex">
<div class="flex-1">
<el-form-item>
<el-input placeholder="文章标题" />
</el-form-item>
<el-form-item>
<cl-editor-wang />
</el-form-item>
</div>
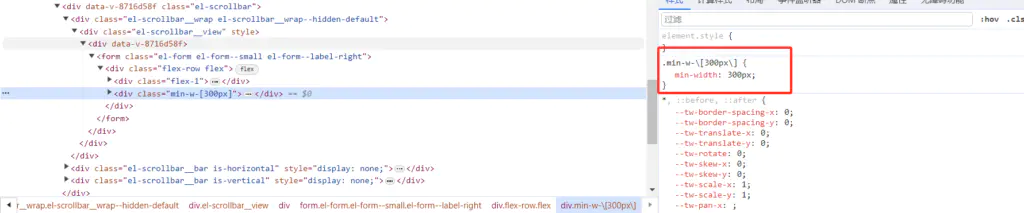
<div class="min-w-[300px]">
<div class="info">44444</div>
</div>实现效果如下:







评论前必须登录!
注册