问题
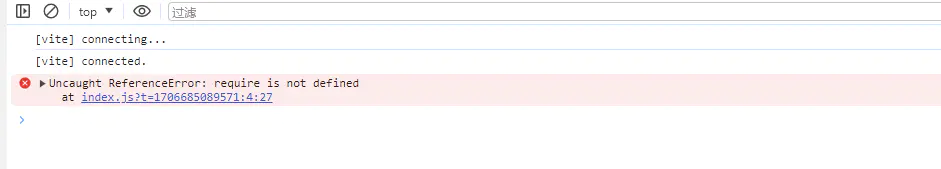
在Vue3开发过程中的三方库存在使用require方式进行包的引入,这时候项目运行过程中出现报错问题:

当前使用Vite做为开发构建工具,而Vite默认不支持使用require方式进行模块导入导出。
解决方法
可通过vite-plugin-require-transform插件解决该问题。
安装插件
$ pnpm i vite-plugin-require-transform -D #或
$ npm i vite-plugin-require-transform --save-dev应用插件
安装好插件后需要在vite中添加使用,代码如下:
// vite.config.ts
import vue from '@vitejs/plugin-vue'
import vueJsx from '@vitejs/plugin-vue-jsx'
import requireTransform from 'vite-plugin-require-transform';
export default defineConfig({
plugins: [
vue(),
vueJsx(),
requireTransform({ fileRegex: /.ts$|.vue$|.png$|.tsx$|.jpg$/ }),
],
});





评论前必须登录!
注册