
CSS修改滚动条样式:scrollbar
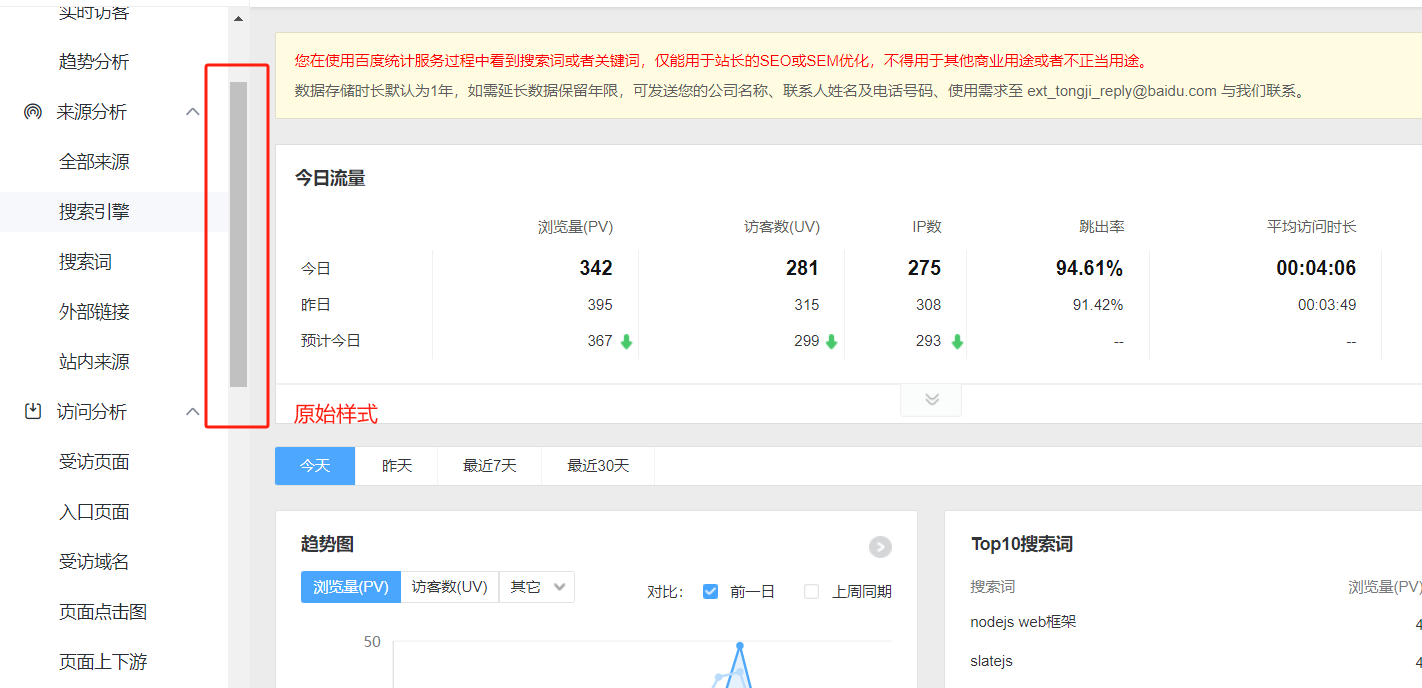
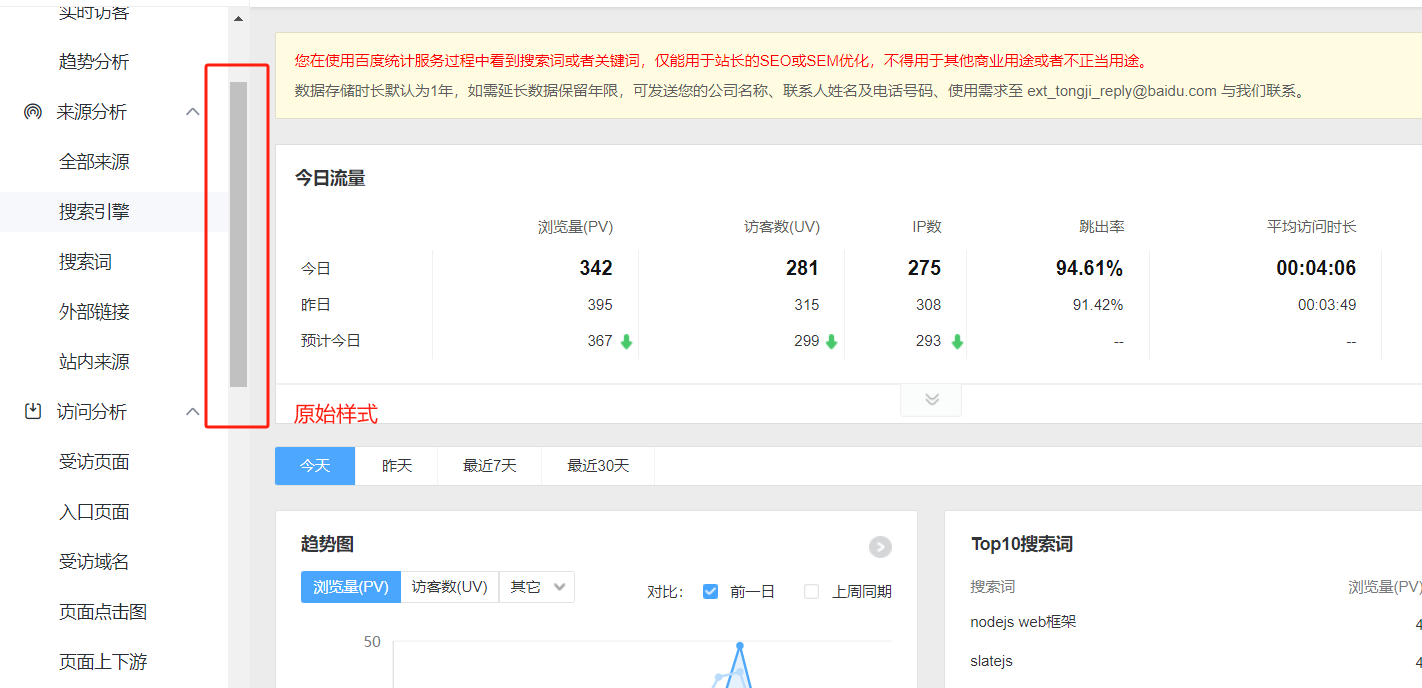
前端页面中的列表数据超出屏幕,当我们给外层容器设置了overflow:scroll , 就可以通过滚动条滚动显示内容,但是web自带的滚动条样式不太美观,这时候我们就可以通过CSS设置来美化滚动条。

前端页面中的列表数据超出屏幕,当我们给外层容器设置了overflow:scroll , 就可以通过滚动条滚动显示内容,但是web自带的滚动条样式不太美观,这时候我们就可以通过CSS设置来美化滚动条。
![[前端面试题] JS面试题(二)-胖蔡说技术](http://oss.enjoytoday.cn/wp-content/uploads/2023/09/image-8.png)
每个 JavaScript 对象都有一个原型(prototype)属性,该属性指向另一个对象,称为原型对象。原型对象本身也有一个原型,通过这种方式形成了原型链。原型对象可以包含共享的属性和方法,在对象需要访问或调用这些属性和方法时,会沿着原...
![[前端面试题] JS面试题(一)-胖蔡说技术](http://oss.enjoytoday.cn/wp-content/uploads/2023/09/image-3.png)
一、谈谈你对回流和重绘的理解? 当元素添加或者删除可见的DOM元素,当元素的位置发生改变,元素的尺寸发生改变,内容改变和页面第一次渲染的时候页面会进行回流。 当改变元素的color、background、box-shadow、visibil...
![[前端面试题]CSS面试题-胖蔡说技术](http://oss.enjoytoday.cn/wp-content/uploads/2022/03/4e585b11cb5c8af.png)
Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列。网格系统的实现原理非常简单,仅仅是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是...

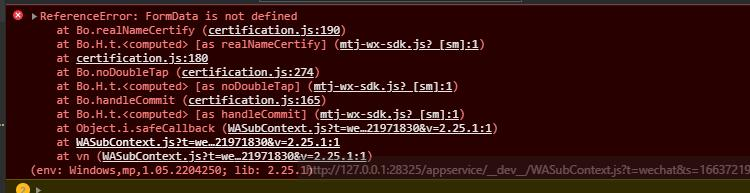
前言 最近,项目中需要接入第三方实名认证。 看了第三方提供的开发文档后,得知实名认证分为三种:普通版、签名版、有效期版。 普通版:将参数appId、appKey、name、idNum以multipart/form-data方式提交请求。 签...

简介 Javascript异步编程先后经历了四个阶段,分别是Callback阶段,Promise阶段,Generator阶段和Async/Await阶段。Callback很快就被发现存在回调地狱和控制权问题,Promise就是在这个时间出现...

缓存是一种保存资源副本并在下次请求时直接使用该副本的技术 缓存的种类 我相信只要你经常使用某个浏览器(Chrome,Firefox,IE等),肯定知道这些浏览器在设置里面都是有个清除缓存功能,这个功能存在的作用就是删除存储在你本地磁盘上...

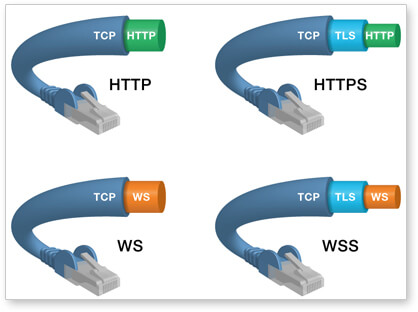
一、什么是WebSocket WebSocket是一种通信协议,可在单个TCP连接上进行全双工通信。WebSocket使得客户端和服务器之间的数据交 换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服...

使用Hooks时的疑惑 Hooks的出现让我们对Function Component逐步拥有了对标 Class Component的特性,比如私有状态以及生命周期函数等。useState与useReducer这两个Hooks让我们可以在Fu...

Husky可以在git执行特定事件时触发运行特定脚本,husky支持git所有的钩子。本篇文章主要是介绍如何使用husky来配合我们检测eslint代码规范。husky在4.x之前之后的用法有部分差异,需要根据版本的差异进行配置。 4.x ...