
webpack 模块配置
Webpack作为一个超级流行的前端打包工具,其最为重要的一个功能就是webpack的模块化打包功能,webpack打包一切皆模块,webpack对于每个文件都以模块的形式进行处理,本文主要介绍webpack对于JS、CSS模块化处理的介绍...

Webpack作为一个超级流行的前端打包工具,其最为重要的一个功能就是webpack的模块化打包功能,webpack打包一切皆模块,webpack对于每个文件都以模块的形式进行处理,本文主要介绍webpack对于JS、CSS模块化处理的介绍...
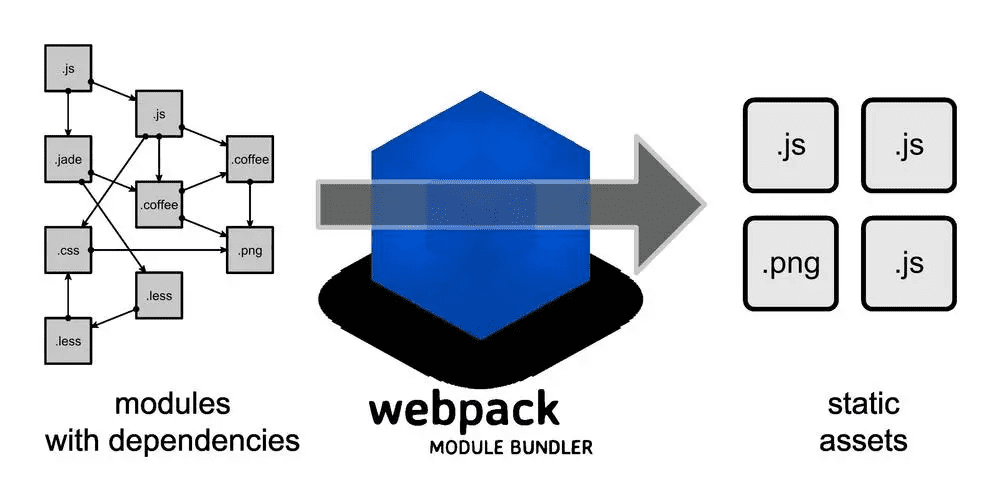
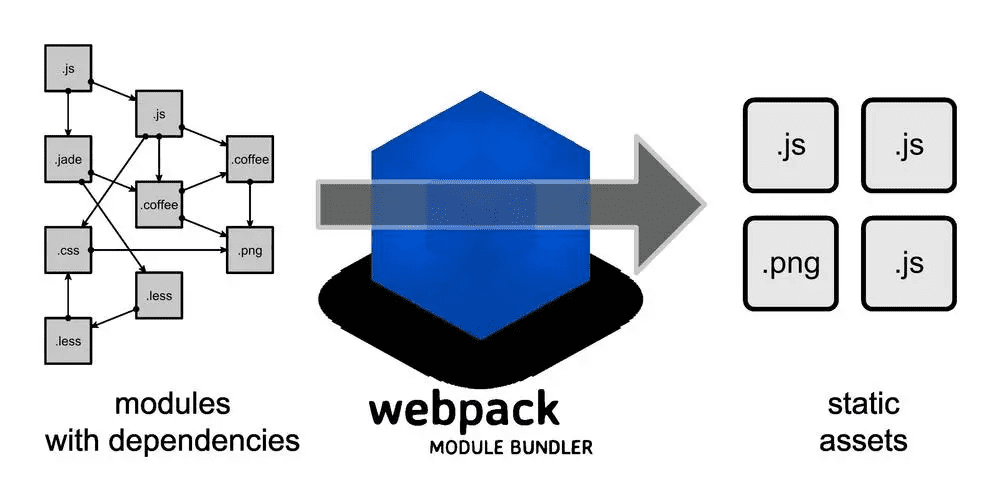
概念 本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一...

基于业务本身考虑,针对企业官网性质、面向C端用户的PC网站。我们需要有良好的搜索体验,需要有良好的页面访问体验。对此,探讨webpack配置多页面开发工程的可能性。本篇文章,默认大家对于webpack已经具有一定的了解,可以完...

存在问题 React项目中使用Ant Design pro框架,发现编译后前端应用的首屏加载过于缓慢,针对该问题,对改应用的生成包进行分析并优化,使其加载速度提升,用户体验更好。整个优化的思路过程如下。 1、网页登录后,首次刷新【存在路由】...
项目环境及相关资料 构建工具: webpack 5.x Nodejs 版本:v14.x.x 使用语言:js eslint配置官网:https://eslint.bootcss.com/ 依赖库 1、eslint-loader 想要 webp...

前端技术随着日益成熟的开发框架(React、Vue、Angular)的流行,如何去管理、构建前端项目也就显得尤其重要。目前市面上较为常用的构建工具就是Webpack。本质上,webpack 是一个现代 JavaScript 应用程序的静态模...