
JS实现缓存的三种方式
前端开发中,为了网页的访问速度、降低常规数据的请求频率,我们通常会使用缓存的方式实现数据的本地化存储,本文主要介绍JS中三种常见的缓存方式的实现。

前端开发中,为了网页的访问速度、降低常规数据的请求频率,我们通常会使用缓存的方式实现数据的本地化存储,本文主要介绍JS中三种常见的缓存方式的实现。

JS中原型是一个很重要的知识点,正因为有了原型这个概念使得JS中可以实现类似面向对象语言中的对象的继承。本篇文章主要介绍JS中的原型,以及由原型衍生的原型链的概念和常见的使用场景。下图是有关原型和原型链之间的关系图,图是从网上找的足够大家去...

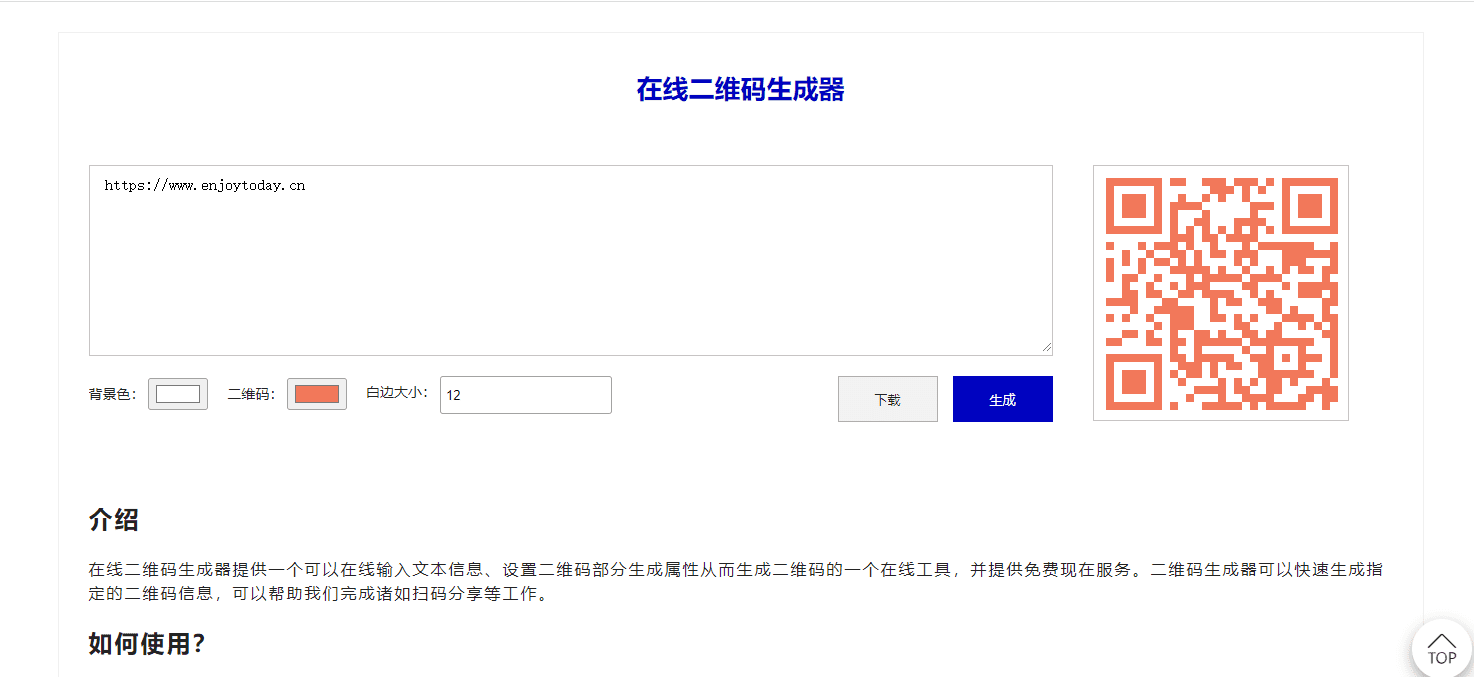
二维码也是比较常用的一个工具了,通过二维码我们可以实现网页内容的推广、分享,以及实现用户信息的校验认证,今天这篇文章主要介绍前端如何申城二维码的。

JS 是基于ECMAScript语法设计的一个前端开发语言。目前市面上浏览器广泛支持的还是ECMA-256定义的ECMAScript。

chalk提供了终端样式颜色的解决方案,一般的我们的前端启动的nodejs服务终端返回信息都是黑白色,通过使用chalk可以辅助我们输出自定义样式的终端颜色。本篇文章我们将结合chalk提供的使用文档来介绍如何使用chalk库。

Loadsh是一款提供了现代浏览器多功能、以及性能优化的工具库,使用loash可以辅助我们实现模块化、并通过类似JS Array中的多个方法等功能以提供更好的应用性能。Loash支持在Nodejs端和浏览器端使用。本篇文章主要介绍Loash...

var是JavaScript在ES6之前使用的变量定义关键字。通过var声明的变量,会挂载在当前定义的函数执行上下文。若在最外层定则变量就挂载在全局执行上下文,即window对象下。而const和let则是ES6中提出的定义变量或常量关键字...

我们去聊前端开发,就绕不过网络请求,可以说网络请求支撑起来了前端的半边天,因为有网络数据的交互,才使得我们的网页变得更加“灵活”起来了,让我们的网站能及时反馈数据给用户。本篇文章主要介绍在前端开发中,我们常用的几种网络请求方式,首先来了解下...

前端开发中JS属于一个重点知识点,了解JavaScript的运行机制更能有助于我们了解前端的开发逻辑和流程。本篇文章主要是通过了解进程和线程是什么、浏览器进程以及浏览器的渲染流程来了解整个JavaScript运行机制。

执行上下文是JS中一个比较重要的概念,当前函数、变量所处的执行上下文直接决定当前变量、对象可访问哪些数据。一般地,根据执行区域可以将执行上下文分为两种类型: