最近在写一个工具小程序,辅助实现一些常用功能,正好趁机会记录一下小工具实现的过程,希望可以凑一个系列的文章。今天我分享的是如何在微信小程序中实现图片压缩的功能。

工具使用流程
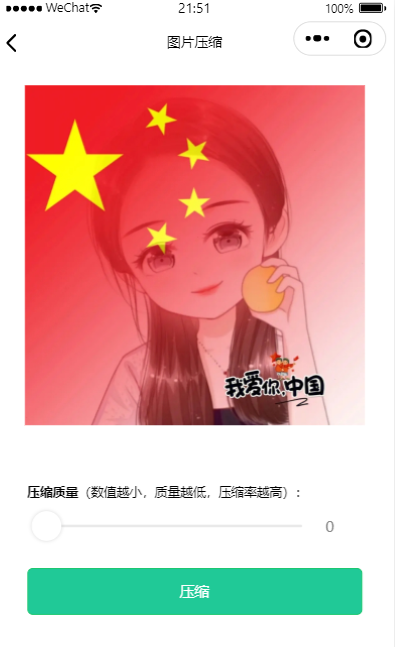
工具使用比较简单,使用步骤如下:
- 选择或者拍摄手机图片
- 选择压缩质量
- 实现压缩
- 保存压缩后的图片到手机中

功能实现
根据如上操作步骤,我们可以来一一拆分功能并实现操作。
一、选择图片
微信小程序提供了一个选择图片的wx.chooseMedia,实现代码如下:
chooseImage(e) {
// 选择图片
wx.chooseMedia({
count: 1,
mediaType: ['image'],
sourceType: ['album', 'camera'],
sizeType: ['compressed'],//图片不能经过压缩处理
camera: 'back',
success: (res) => {
const file = res.tempFiles[0];
this.setData({
file,
})
}
})
}二、实现压缩图片
压缩图片我们可以使用微信小程序提供的wx.compressImage,代码实现如下:
compressImage() {
// 压缩图片
wx.showToast({
title: "正在压缩图片",
icon: "loading",
})
wx.compressImage({
src: this.data.file.tempFilePath,
quality: this.data.quality,
success: (res) => {
// console.log('保存后地址:', res)
},
fail: (res) => {
console.log('get fail res:', res)
wx.showToast({
title: '压缩失败',
icon: 'none'
})
}
})
}三、保存图片到手机相册
使用的是微信小程序的wx.saveImageToPhotosAlbum,代码如下:
wx.saveImageToPhotosAlbum({
filePath: res.tempFilePath,
success: function (res) {
wx.showToast({
title: "压缩成功,已保存至相册",
icon: 'success',
duration: 3000,
});
},
fail: function () {
wx.showToast({
title: '压缩失败',
icon: 'none'
})
}
})



