【今日推荐】 bpmn-js 多实例配置实现或签会签
使用bpmn-js流程图开发过程中会遇到会签和或签的问题,这个时候我们就需要使用多实例配置来实现BPMN 2.0的配置实现了,多实例任务,是从流程编辑概念之初也就是Activiti时期就存在的一个方式。所谓的多实例任务也就是字面意思,一个任...
使用bpmn-js流程图开发过程中会遇到会签和或签的问题,这个时候我们就需要使用多实例配置来实现BPMN 2.0的配置实现了,多实例任务,是从流程编辑概念之初也就是Activiti时期就存在的一个方式。所谓的多实例任务也就是字面意思,一个任...

Flask框架提供flask.config.Config来进行管理程序运行时的配置管理,该类继承自Python的字典,因此所有配置项都可以看成key-value键值对,flask配置可以直接通过Flask对象config属性进行属性操作。

Python开发中对于项目的依赖通常是用pip install命令进行下载,默认官网下载源为国外网络,会经常出现下载超时的问题。那么如何修改下载源使得我们能快速下载资源,如下介绍两种方式设置国内下载源。

开发需求对于某些页面元素较多,或者需要突出显示部分元素避免干扰的组件(主要挂载在HtmlElement元素下)来说,document提供了一个全屏显示的api来方便我们操作。

lementFactory是diagram-js中用于提供创建元素模型的一个工厂类,主要还是以创建元素模型为主(即元素结构,元素绘制由单独的defaultRenderer模块负责)。

前端使用的bpmn-js进行flowable的兼容适配,通过flowableui进行页面的导入、创建、部署进程都很成功,但是和后端对接使用zip方式导入一直是导入成功但是后端的ACT_RE_PROCDEF表一直没有数据

Palette实现主要依托三个功能模块:Eventbus(详情参考bpmn-js 事件总线处理)、diagram-js的Palette插件(之后简称Palette)以及bpmn-js中的PaletteProvider(之后简称Palette...

SVG是网站上图标的最佳格式,这一点毋庸置疑。无论屏幕像素密度如何,它都允许您拥有清晰的图标,您可以在悬停时更改SVG的样式,甚至可以使用CSS或JavaScript对图标进行动画处理。

最近在用bpmn-js来进行flowable流程图的开发工作,不可避免地希望对其运行机制做一个大致的了解,在使用bpmn-js的过程中,bpmn-js基于diagram-js实现的插件式开发方式引起了我的兴趣。于是通过查阅源码希望对齐进一步...

通过之前对于bpmn-js的学习,可以完成一个基础的Bpmn编辑器(或者叫建模器)的显示和简单绘制,若需要做更多工作还需加强对其的内部实现的了解。通过使用我们可以知道bpmn-js中有两个比较重要的操作对象:bpmnViewer和bpmnM...

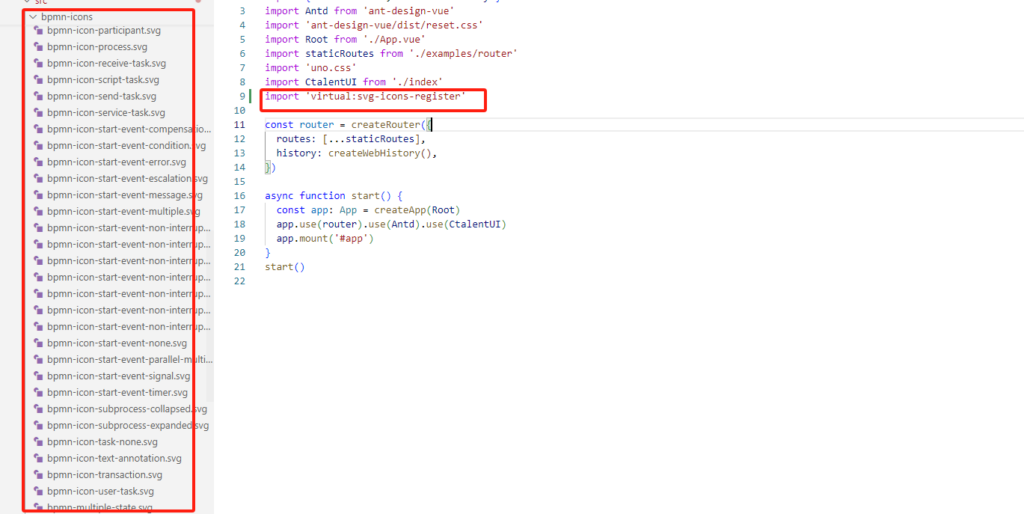
最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...