
浅谈Vite
1. Vite 简介 1.1 Vite是什么? Vite是一个由原生 ES Module 驱动的 Web 开发前端构建工具,它能显著改善前端开发体验; 要由两部分组成: 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速...

1. Vite 简介 1.1 Vite是什么? Vite是一个由原生 ES Module 驱动的 Web 开发前端构建工具,它能显著改善前端开发体验; 要由两部分组成: 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速...

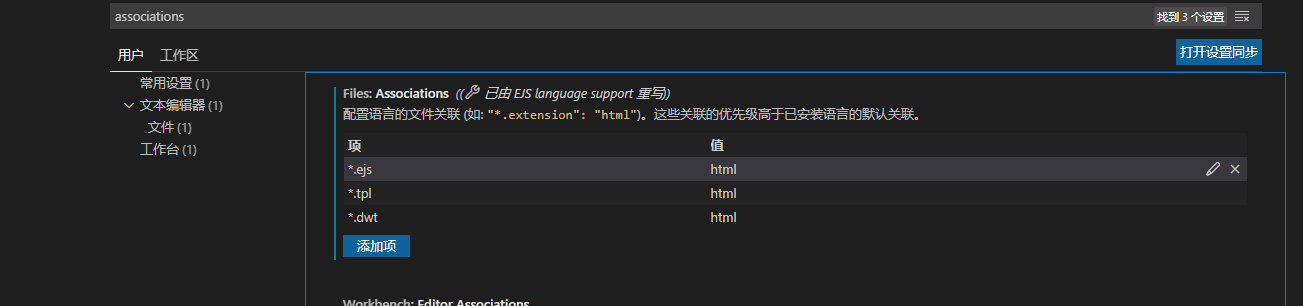
开发中使用Gulp + Browserify对于前端的多页面应用进行工程模块化,发现VS Code无法识别tpl文件,就找了VS Code 支持的方式,并记录下来。 打开 文件 =》首选项 =》设置,并输入associations: &nb...
本文是源仓库里的”AMD”文档的一份拷贝,放在这里是用来维护历史链接。文中任何与源仓库里的文档不一致之处,以源仓库里的文档为准。 异步模块定义规范(AMD)制定了定义模块的规则,这样模块和模块的依赖可以被异步加载。这...
JavaScript前期的代码还不是很复杂,我们可以通过代码简单实现,但随着项目越来越大、程序所包含的功能越来越多、开发人员原来越多的时候,我们就需要一个统一的模块化规范来编写代码,以求我们的代码的可读性、可维护性更高,同时也方便其他人来使...

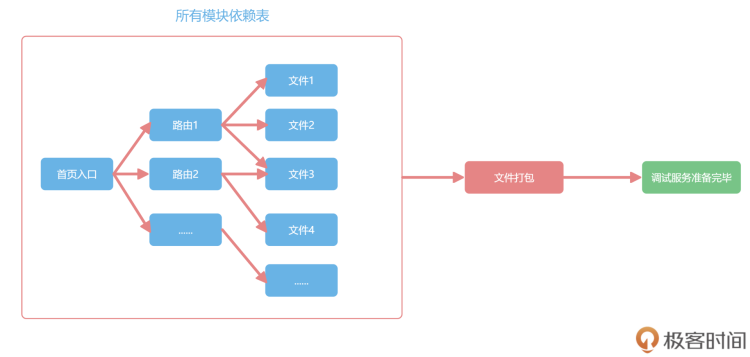
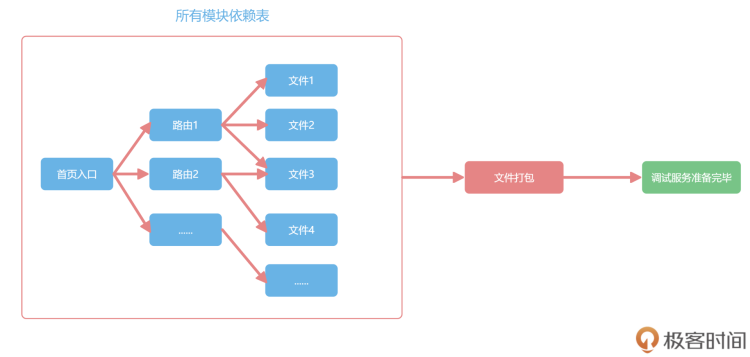
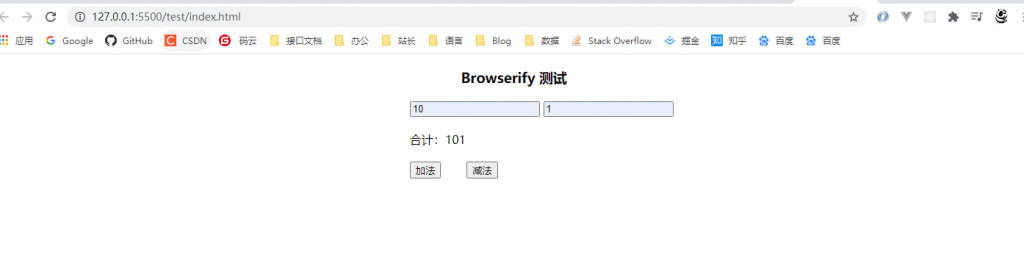
Broswerify 是一个前端管理依赖的工具,通过它可以在浏览器环境下像nodejs一样遵循commonjs规范的模块化编程。 为什么要使用Browserify 浏览器没有定义require方法,但是Node.js有。使用Browseri...

前端技术随着日益成熟的开发框架(React、Vue、Angular)的流行,如何去管理、构建前端项目也就显得尤其重要。目前市面上较为常用的构建工具就是Webpack。本质上,webpack 是一个现代 JavaScript 应用程序的静态模...