Gulp 通过gulp-preprocess实现简单的环境配置部署
通过Gulp可以对于前端代码进行一个代码的多页面构建,避免不必要的重复性工作,提高代码的可读性,为了实现通过参数控制不同环境的打包编译,我们引入了gulp-preprocess插件,该插件在gulp代码编译期间就实现了分环境配置的功能。 配...
通过Gulp可以对于前端代码进行一个代码的多页面构建,避免不必要的重复性工作,提高代码的可读性,为了实现通过参数控制不同环境的打包编译,我们引入了gulp-preprocess插件,该插件在gulp代码编译期间就实现了分环境配置的功能。 配...
问题 运行gulp项目报错: 解决 gulp项目需要全局安装gulp和项目内安装gulp,通过 gulp -v 查看全局gulp 和本地项目的gulp版本: 那么如果CLI 版本和 Local 版本不一致,我们可以修改cli版本或者Loca...

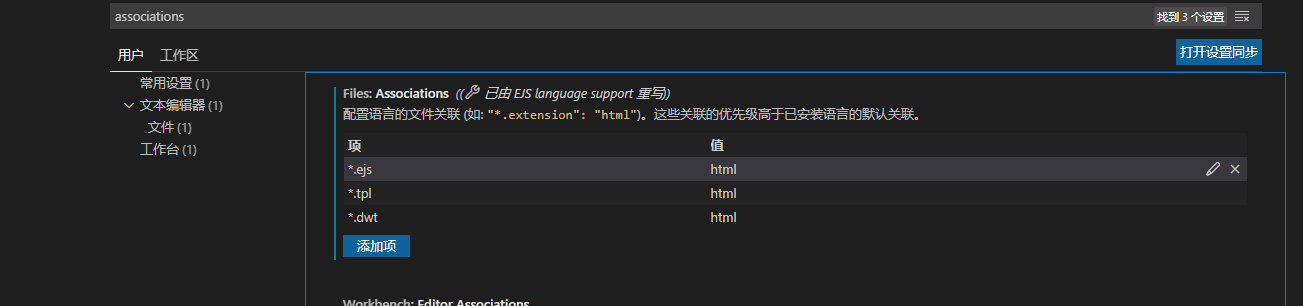
开发中使用Gulp + Browserify对于前端的多页面应用进行工程模块化,发现VS Code无法识别tpl文件,就找了VS Code 支持的方式,并记录下来。 打开 文件 =》首选项 =》设置,并输入associations: &nb...

前端技术随着日益成熟的开发框架(React、Vue、Angular)的流行,如何去管理、构建前端项目也就显得尤其重要。目前市面上较为常用的构建工具就是Webpack。本质上,webpack 是一个现代 JavaScript 应用程序的静态模...