
Bpmn-js自定义Palette
Bpmn-js作为一个流程编辑器,常规的我们可以将其划分为几个功能区域,每个区域对应的负责不同的功能实现,bpmn-js的设计给我们留下了大量的留白和可扩展区域,其每一部分都可进行组合拼装,同时也支持我们的各种不同层次需求的自定义操作。

Bpmn-js作为一个流程编辑器,常规的我们可以将其划分为几个功能区域,每个区域对应的负责不同的功能实现,bpmn-js的设计给我们留下了大量的留白和可扩展区域,其每一部分都可进行组合拼装,同时也支持我们的各种不同层次需求的自定义操作。

在Vue3开发过程中的三方库存在使用require方式进行包的引入,这时候项目运行过程中出现报错问题,当前使用Vite做为开发构建工具,而Vite默认不支持使用require方式进行模块导入导出。

开发过程中需要开发一个内部的组件库来实现某些业务功能,遵循Vue3的开发习惯,我这里再当前项目创建packages包专门用来存放本地的组件库文件,本文主要是记录下整个组件库环境的搭建过程。

Vue2已经于2023年12月31日停止维护了,2024年算是vue3的崭新的一年,我们的项目也基本从vue2逐渐向着Vue3过渡,Vue3相较于vue2有更好的开发体验,和ts的自然融合使得项目的结构、功能拆分变得更加的清晰;组合式声明有...

unplugin-auto-import 是基于 unplugin 写的,支持 Vite、Webpack、Rollup、esbuild 多个打包工具。我们可以使用unplugin-auto-import实现依赖的自动导入,不用再频繁导入依赖...

常规开发过程中,一般性质的下拉框已经满足我们的日常使用需求,但涉及到复杂场景、大数据量的时候,为了考虑前端的渲染压力和交互的友好性,我们需要对现有的下拉框进行一定的改造,实现下拉分页的功能。这里,我使用的是 "ant-design-vue"...

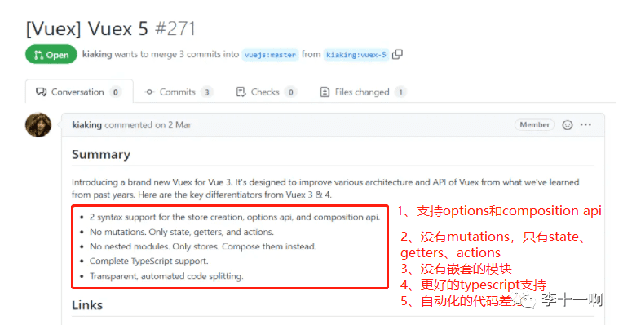
Pinia 是一个 Vue 的存储库, Pinia最初是一个实验,它的作者是Vue.js核心团队的成员,本来是为了测试Vuex5提案而出现的,在2019年11月左右重新设计的Vue状态管理以适用于 Composition API,它不但支持...

Vue最引人所乐道的就是其数据双向绑定式模式,以数据驱动视图。通过数据的改变实现视图的实时更新的这一过程其实就是对数据的一个状态的追踪,那么Vue2是通过何种方式实现界面的实时动态变化的呢?本篇文章主要介绍Vue2的这种变化侦测机制的实现原...

所谓虚拟DOM,就是用一个JS对象来描述一个DOM节点。虚拟DOM的实现可以降低我们对于真实DOM的操作频率,提高页面的操作性能。通过结构化数据来描述真实DOM信息。如下,我们看下真实DOM和虚拟DOM的差异。

在对等级之间传参中,像是是父子,我们使用props是ok的,但是有一些深度嵌套的组件,而深层的子组件只需要父组件的部分内容。在这种情况下,如果仍然将 prop 沿着组件链逐级传递下去,可能会很麻烦。这里就要用到上面的第四种方法(provid...