
如何在Vue中使用mockjs
Mock是值在开发之初当我们一起写代码的时候,后台小伙伴们还没有设计号库表、还没有开始写接口的时候,我们前端小伙伴需要同步开发怎么办?这个时候就需要mockjs的协助了,我们可以根据mockjs来根据页面元素自己先行构造数据接口,模拟接口请...

Mock是值在开发之初当我们一起写代码的时候,后台小伙伴们还没有设计号库表、还没有开始写接口的时候,我们前端小伙伴需要同步开发怎么办?这个时候就需要mockjs的协助了,我们可以根据mockjs来根据页面元素自己先行构造数据接口,模拟接口请...
当我们需要展示视频列表时,一般的需要手动通过video文件获取视频的截图生成thumb,那么如何生成视频的第一帧图片呢?我们可以使用canvas辅助获取。
在项目中,经常会遇到文件下载的需求。一开始,都是copy既有项目的下载方法,用于自己的项目。但是,渐渐发现,copy过来的方法,有时会出现这样那样的问题,而且不同的项目,用的方法又是不一样的,没有一个通用的方法。 故感觉自己在文件下载这块,...

前段时间有朋友问如何在vue中引入外部的js文件。乍一听觉得奇怪,不是可以通过yarn,npm工具去下载依赖引入吗?仔细了解才知道有些三方的JS比较古早,并不支持vue的方式去模块化引又或者远程环境容易被墙,我就想要直接引用下载好的三方库,...
Vue3使用的proxy是什么? 众做周知Vue2的双向绑定原理是利用了ES5的一个APIObject.defineProperty()对数据进行劫持,结合发布订阅模式的方式来实现的。 而Vue3 中则是使用了ES6的Proxy 对数据代理...
Excel导入、Excel导出是一对好兄弟,经常成双成对出现。所以,在封装了Excel导出方法 —— 《用xlsx-style玩转Excel导出——拿走即用的Excel导出方法封装》后,今天我们来封装一下Excel导入。 Excel导入的封...

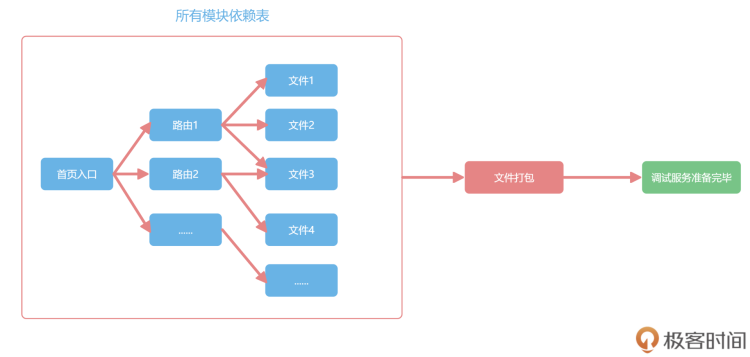
1. Vite 简介 1.1 Vite是什么? Vite是一个由原生 ES Module 驱动的 Web 开发前端构建工具,它能显著改善前端开发体验; 要由两部分组成: 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速...
最近开发的几个后台管理系统,都是基于vue-element-admin框架开发的。框架中,默认将所有页面进行了keep-alive缓存。但是在实际需求中,某些页面每次打开都需要刷新数据。这就出现了一个问题: 对于已被缓存的页面,如何进行数据...

Vue中使用downlaodjs库实现浏览器中文件的下载,可以防止通过a标签下载导致txt,jpg等直接展示不下载的问题。 1、downloadjs下载 $ npm i downloadjs -S 2、 Vue中使用 创建一个...

前端开发过程中,可能需要将我们预览的数据通过 pdf 的方式下载保存。这时,我们就可以通过 html2canvas+jspdf 结合的方式来实现。通常情况下,jspdf 已经可以完成由 html 转 pdf 的功能了,但 jspdf 并不支...