Vue项目中,路由都被缓存了,特定页面需要自定义刷新规则,怎么办?
最近开发的几个后台管理系统,都是基于vue-element-admin框架开发的。框架中,默认将所有页面进行了keep-alive缓存。但是在实际需求中,某些页面每次打开都需要刷新数据。这就出现了一个问题: 对于已被缓存的页面,如何进行数据...
最近开发的几个后台管理系统,都是基于vue-element-admin框架开发的。框架中,默认将所有页面进行了keep-alive缓存。但是在实际需求中,某些页面每次打开都需要刷新数据。这就出现了一个问题: 对于已被缓存的页面,如何进行数据...

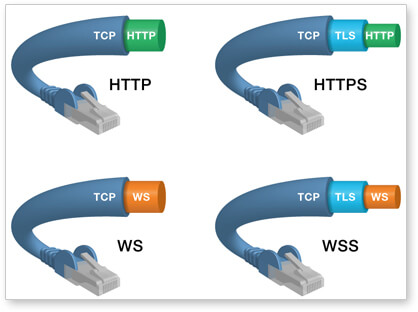
一、什么是WebSocket WebSocket是一种通信协议,可在单个TCP连接上进行全双工通信。WebSocket使得客户端和服务器之间的数据交 换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服...

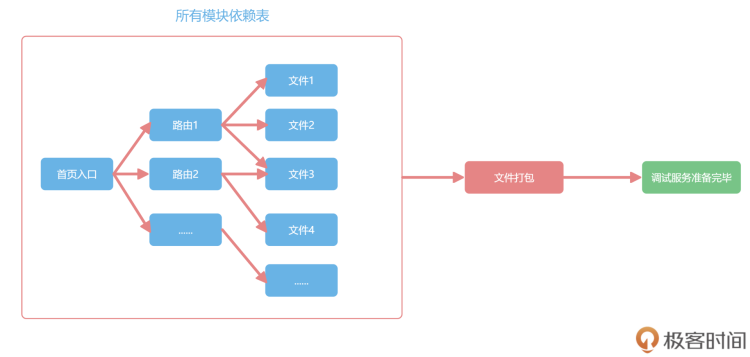
1. Vite 简介 1.1 Vite是什么? Vite是一个由原生 ES Module 驱动的 Web 开发前端构建工具,它能显著改善前端开发体验; 要由两部分组成: 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速...
最近开发的几个后台管理系统,都是基于vue-element-admin框架开发的。框架中,默认将所有页面进行了keep-alive缓存。但是在实际需求中,某些页面每次打开都需要刷新数据。这就出现了一个问题: 对于已被缓存的页面,如何进行数据...
使用VUE或者React框架加载HTML大图时极容易导致前端页面卡死报out of memory错误,报出这个错误还好,如果没有报错浏览器可能就无法操作了。 前端压缩 为保证前端页面正常渲染html大图,需要在html加载前压缩图片。前端解...

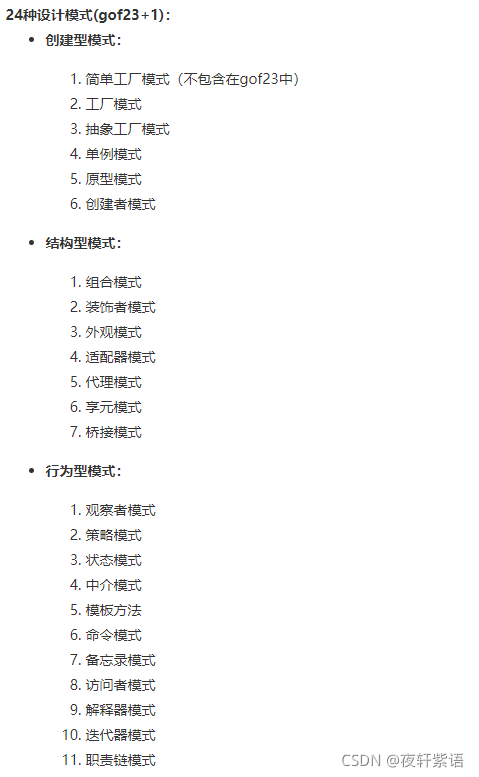
背景: 1、软件设计开发过程中疑难问题: 软件复杂庞大 难以维护阶 版本迭代需求变更 软件设计开发中存在很多其他的问题,上面只是从程序开发和设计的角度看到的部分问题。需求解决上面软件开发中的问题,就要求我们编写(设计)的软件具有很好的可读性...

使用Hooks时的疑惑 Hooks的出现让我们对Function Component逐步拥有了对标 Class Component的特性,比如私有状态以及生命周期函数等。useState与useReducer这两个Hooks让我们可以在Fu...
在preload和prefetch之前,我们一般根据编码需求通过link或者script标签引入页面渲染和交互所依赖的js和css等;然后这些资源由浏览器决定优先级进行加载、解析、渲染等。 然而,有些情况我们需要某些依赖在浏览器进入渲染的主...
jQuery requires a window with a document.jQuery版本3.6.0 使用jQuery的第一行代码总是从$(document).ready(function(){});或者$(function(){}...

需要将富文本中的标签和特殊字符过滤提取纯文本内容,就上网找了下,但是发现都不是我想要的。所以找了下之前自己写的过滤方法,在这里记录下,方便之后使用查找。功能比较简单,就直接上代码。 /** * 将富文本转换为纯文...