Babel 编译使用基础(1)
前端项目工程化不断迭代更新,新的语法功能、特性让代码的书写变得更加舒服、简洁、易读、可维护。然而,对于浏览器的语法兼容性,却并不能很好的完美兼容新提出的语法、特性,不同版本的浏览器对于兼容语法方面也有着较大的差异。这时候,babel的出现可...
前端项目工程化不断迭代更新,新的语法功能、特性让代码的书写变得更加舒服、简洁、易读、可维护。然而,对于浏览器的语法兼容性,却并不能很好的完美兼容新提出的语法、特性,不同版本的浏览器对于兼容语法方面也有着较大的差异。这时候,babel的出现可...
Vue slot是组件内容分发的出口,其设计规范源于:Web Components规范草案。一般的,基于Slot使用场景我们可以将其分为三大类,其中各个类型之间又存在着依次聚合的关系。 默认插槽 常见适用于静态、或者无强联系、分类布局的组件...
使用 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script s...
本文转载自:https://blog.csdn.net/wangcuiling_123/article/details/78513245 使用vue开发项目,用到elementUI,根据官网的写法,我们可以自定义主题来适应我们的项目要求,下...
通过Gulp可以对于前端代码进行一个代码的多页面构建,避免不必要的重复性工作,提高代码的可读性,为了实现通过参数控制不同环境的打包编译,我们引入了gulp-preprocess插件,该插件在gulp代码编译期间就实现了分环境配置的功能。 配...

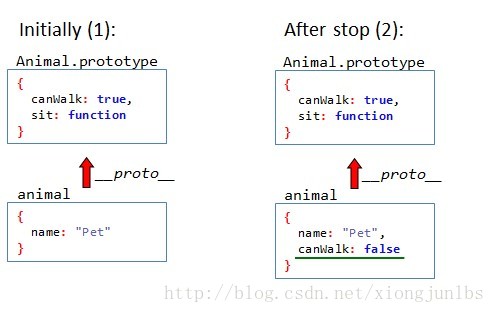
在pseudo-classical模式中,对象是通过构造函数创建的,并且它的方法是直接被放到prototype中的。 pseudo-classical模式也应用在一些框架中,例如Google Closure Library, Native ...
可以在requirejs配置的入口文件里配置参数设置版本缓存: 如上,通过设置v来控制版本缓存。
RequireJS支持加载程序插件。这是一种支持依赖关系的方法,该依赖关系不是普通的JS文件,但对于脚本在执行工作之前已加载仍然很重要。RequireJS Wiki有一个插件列表。本节讨论与RequireJS一起维护的一些特定插件: 指定文...
从包中加载模块 RequireJS支持加载CommonJS Packages目录结构中的模块,但是需要指定一些其他配置才能使其正常工作。具体来说,它支持以下CommonJS Packages功能: 软件包可以与模块名称/前缀关联。 程序包配...
在顶层HTML页面(或未定义模块的顶层脚本文件)中使用require()时,可以将配置对象作为第一个选项传递: 您也可以从数据主入口点调用require.config ,但是要注意,数据主脚本是异步加载的。避免使用其他入口点脚本,...