
Js中异步编程中的Promise
简介 Javascript异步编程先后经历了四个阶段,分别是Callback阶段,Promise阶段,Generator阶段和Async/Await阶段。Callback很快就被发现存在回调地狱和控制权问题,Promise就是在这个时间出现...

简介 Javascript异步编程先后经历了四个阶段,分别是Callback阶段,Promise阶段,Generator阶段和Async/Await阶段。Callback很快就被发现存在回调地狱和控制权问题,Promise就是在这个时间出现...

Map Map 中存储的是 key-value 形式的键值对, 其中的 key 和 value 可以是任何类型的, 即对象也可以作为 key . 这比用对象来模拟的方式就灵活了很多。 如果 Map 的键是一个简单类型的值(数字、字符串、布尔...

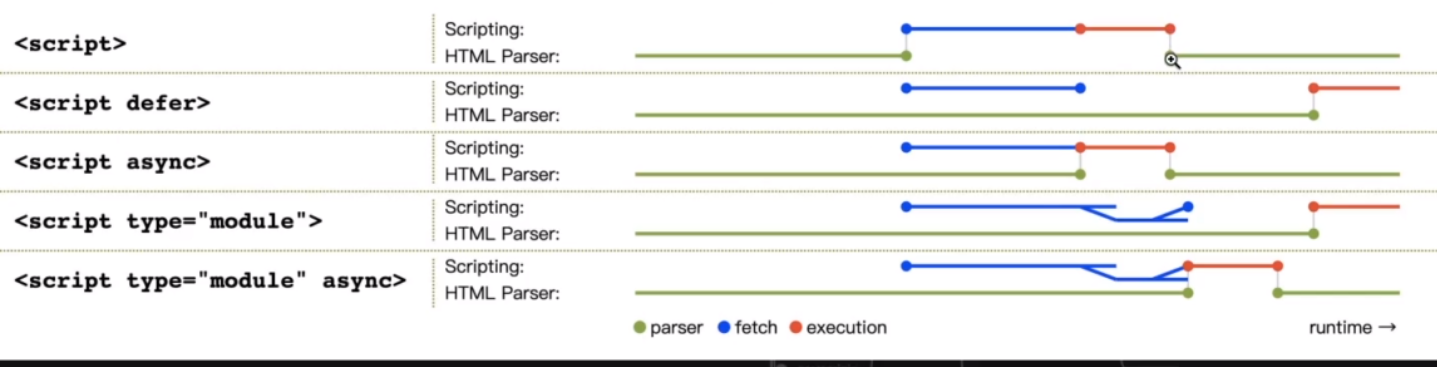
在Html中引入script脚本可以说是一大创举,它最早被网景公司在Netscape Navigator 2中实现。那么,script你真的会用script标签吗?通常我们说script是网页“动起来”的一个标志,为了更好的控制script...

大家好,今天我们一起看下前端面试的经典问题:什么是跨域?首先拿到问题后,我们需要先思考下问这个问题的人即面试官,他希望获得到什么答案。下面,我们可以模拟下面试官可能是怎么想的: 第一种:遇到跨域问题,我觉得这里有一两个点还挺有意思,想知道你...

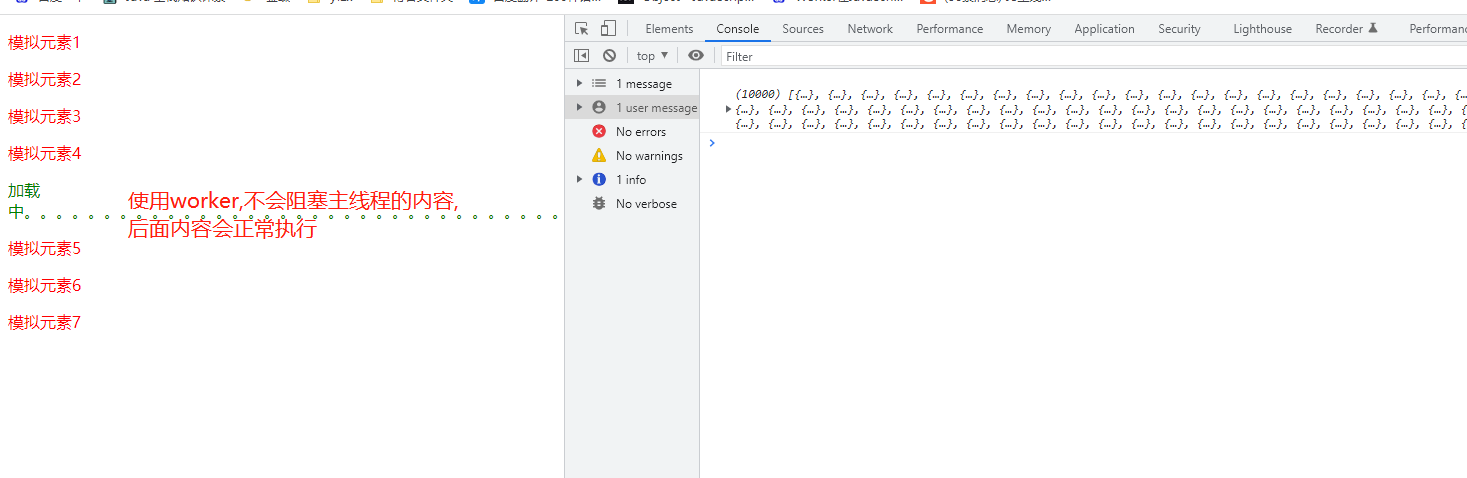
因为js是单线程运行的,在遇到一些需要处理大量耗时的数据时,可能会阻塞页面的加载,造成面的假死。针对这个问题,H5出了新的功能worker,支持多线程,这时我们可以使用worker来开辟一个独立于主线程的子线程来进行一些耗时的大量运算。就可...
reduce()方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。 reduce() 方法有两个参数: 第一个是回调函数; 第二个是初始值; 回调函数 回调函数在数组的每个元素上执行。回调函数...

docxjs是一款较为强大的docx格式文档处理的js库,基本可以处理我们遇到的所有有关于docx的文档问题。支持内置方式的word生成、解析、格式渲染。除此之外,我们还可以通过自定义方式直接通过xml方式渲染word包括但不限于字体样式、...

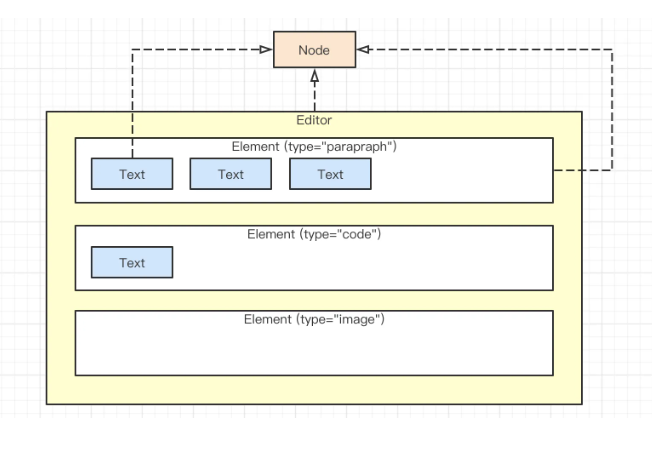
介绍 SlateJs是一个完全可定制的框架,用于构建富文本编辑器。它可让您构建丰富、直观的编辑器,例如Medium、Dropbox Paper或Google Docs中的编辑器——这些编辑器正在成为网络应用程序的筹码——而您的代码库不会陷入...

缓存是一种保存资源副本并在下次请求时直接使用该副本的技术 缓存的种类 我相信只要你经常使用某个浏览器(Chrome,Firefox,IE等),肯定知道这些浏览器在设置里面都是有个清除缓存功能,这个功能存在的作用就是删除存储在你本地磁盘上...
在项目中,经常会遇到文件下载的需求。一开始,都是copy既有项目的下载方法,用于自己的项目。但是,渐渐发现,copy过来的方法,有时会出现这样那样的问题,而且不同的项目,用的方法又是不一样的,没有一个通用的方法。 故感觉自己在文件下载这块,...