HTML开发对于环境的要求比较低,通常我们的文件只要满足HTML文本格式要求以及使用HTML标记语言实现界面的绘制即可直接运行。但一般为了方便我们的开发,提高开发速度,我们可以适当的配合开发工具来进行前端的页面开发,来辅助我们实现代码的提醒、关键tag标注、格式化排版等功能。
本文主要介绍几种比较常见的前端开发工具,大家可以视情况选择使用。
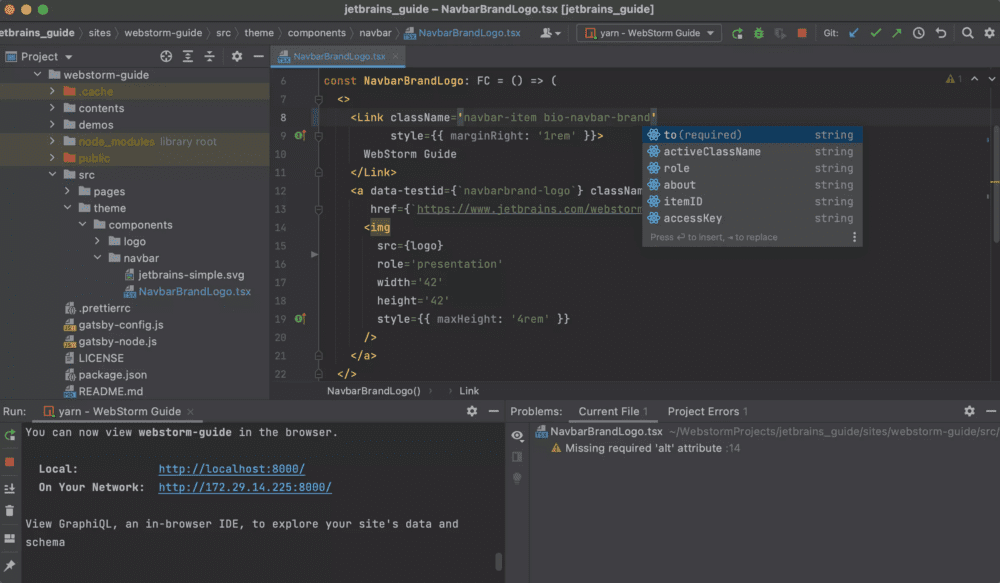
1、WebStrom
要说软件开发IDE,基本上Jetbrain他们家的产品是必须要提的,好用是真的好用,但钱也是真的要花。要是大学老师那就好了,可以白嫖。要是财务允许的情况下,个人还是建议使用Jetbrain家的webstrom来进行前端的开发工具,毕竟是真的香。

- 下载地址:https://www.jetbrains.com/zh-cn/webstorm/
- 是否免费:付费
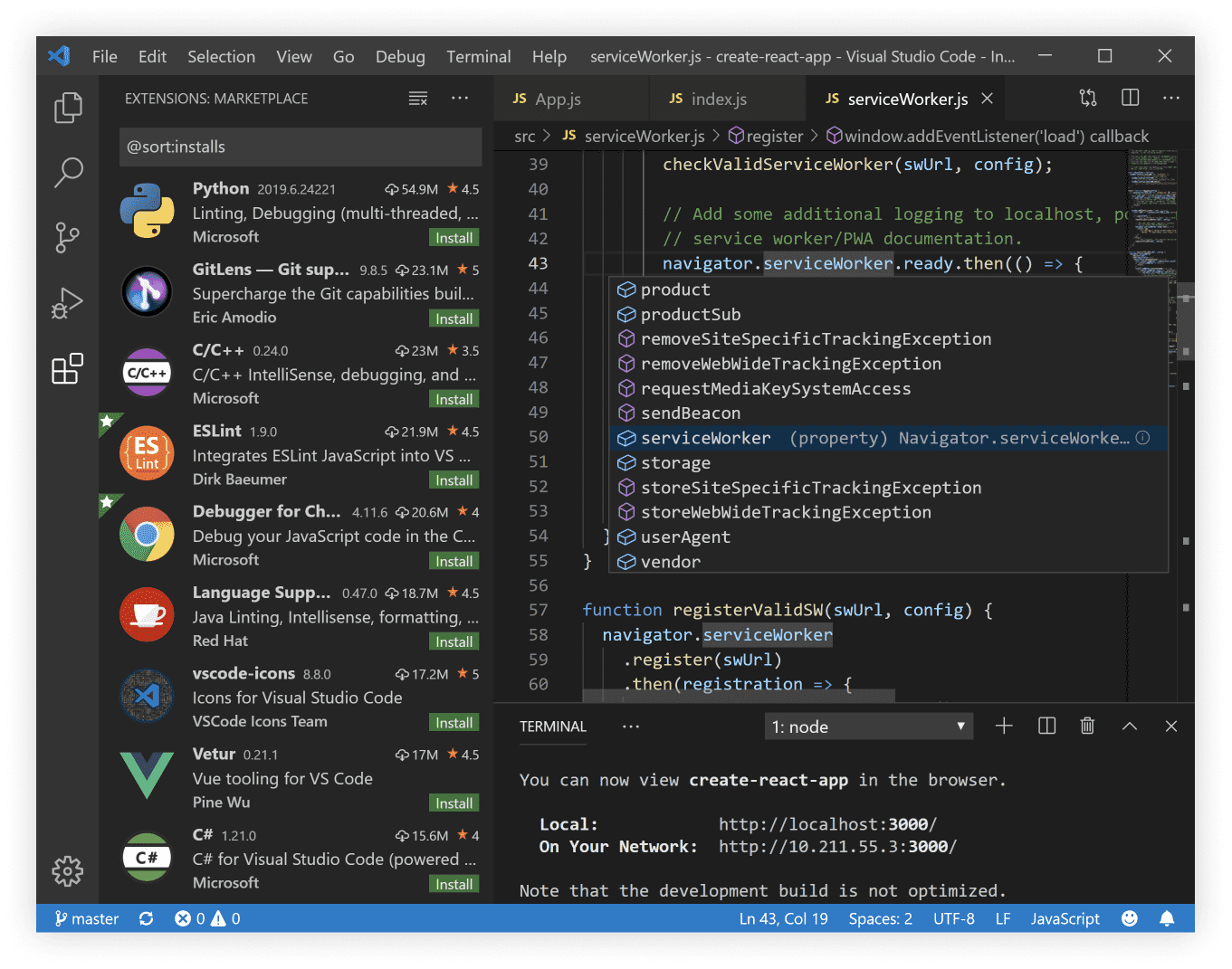
2、VS Code
VS Code这几年的势头很猛,微软也算是做了一件好事,VS Code其轻巧、简便的使用以及庞大的插件库是的我们的使用更加的方便,最重要的是免费。目前,就我们接触到的前端开发人员中使用VS Code的人是最多的。推荐使用VS Code来进行前端的开发工作。

- 下载地址:https://code.visualstudio.com/
- 特点:免费、使用简单、丰富的插件支持
3、HBuilderx
目前来说,前端开发的IDE大多都是海外的产品,国内做的好的IDE不多,而HBuilder可能是目前国内做的最好的一个前端开发的IDE工具,工具本身也是更加符合国人的使用习惯,而且也不需要我们再去找汉化版本了,而且还是免费的。感兴趣的可以使用试试~

- 下载地址:https://www.dcloud.io/hbuilderx.html
- 特点:内置多类型的前端项目模块,如
uniapp、vue、react等模板
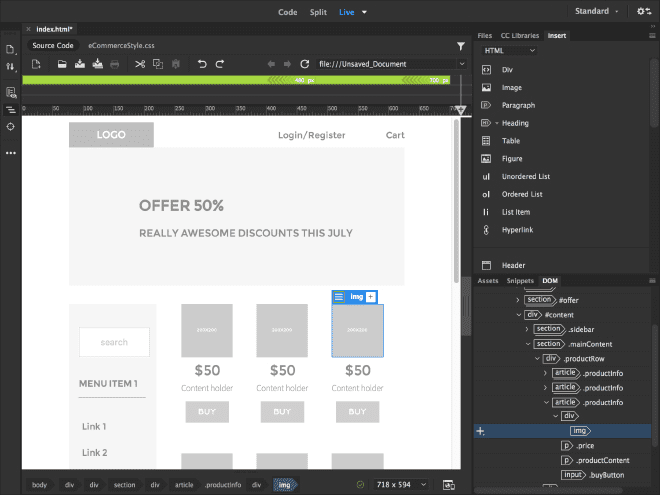
4、Dreamweaver
Dreamweaver是比较早期的前端开发IDE,支持多种类型的模板建立,如bootstrap、Single page template、grid template等。支持使用拖拽方式实现页面的布局,但说实在的使用不太方便,尤其是目前在Vue、React等单页面框架各行其是的时代,Dreamweaver就显得不能满足我们的多样化开发要求了。但是对于一些简单的项目,原生多页面的项目使用Dreamweaver不失为多一种选择。像我当时学习前端开发的前期就是使用Dreamweaver进行学习的。

- 下载地址:https://www.adobe.com/cn/products/dreamweaver.html
- 特点:操作简单、页面模板众多,但对于单页面开发并不支持
5、Sublime Text
Sublime Text是一个文本编辑器,支持插件。Sublime Text是一个用户界面比较漂亮且功能强大的编辑器,而且它是一个跨平台的编辑器,同时支持Windows、Linux、Mac OSX等操作系统。