JS数组有关如何使用reduce函数详解
reduce()方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。 reduce() 方法有两个参数: 第一个是回调函数; 第二个是初始值; 回调函数 回调函数在数组的每个元素上执行。回调函数...
reduce()方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。 reduce() 方法有两个参数: 第一个是回调函数; 第二个是初始值; 回调函数 回调函数在数组的每个元素上执行。回调函数...

docxjs是一款较为强大的docx格式文档处理的js库,基本可以处理我们遇到的所有有关于docx的文档问题。支持内置方式的word生成、解析、格式渲染。除此之外,我们还可以通过自定义方式直接通过xml方式渲染word包括但不限于字体样式、...

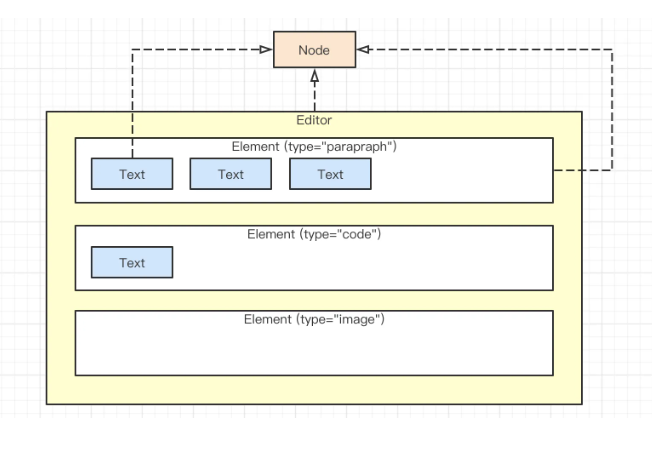
介绍 SlateJs是一个完全可定制的框架,用于构建富文本编辑器。它可让您构建丰富、直观的编辑器,例如Medium、Dropbox Paper或Google Docs中的编辑器——这些编辑器正在成为网络应用程序的筹码——而您的代码库不会陷入...

缓存是一种保存资源副本并在下次请求时直接使用该副本的技术 缓存的种类 我相信只要你经常使用某个浏览器(Chrome,Firefox,IE等),肯定知道这些浏览器在设置里面都是有个清除缓存功能,这个功能存在的作用就是删除存储在你本地磁盘上...
在项目中,经常会遇到文件下载的需求。一开始,都是copy既有项目的下载方法,用于自己的项目。但是,渐渐发现,copy过来的方法,有时会出现这样那样的问题,而且不同的项目,用的方法又是不一样的,没有一个通用的方法。 故感觉自己在文件下载这块,...

水印原理 我们经常看到很多网站图片上有水印信息,那么如何也在我们自己的网站上添加水印呢?其实原理很简单,接下来我们来简单了解下实现水印的思路: canvas绘制水印文字 创建一个顶层div,并将canvas放在上面 js插入水印层div 实...

前段时间有朋友问如何在vue中引入外部的js文件。乍一听觉得奇怪,不是可以通过yarn,npm工具去下载依赖引入吗?仔细了解才知道有些三方的JS比较古早,并不支持vue的方式去模块化引又或者远程环境容易被墙,我就想要直接引用下载好的三方库,...

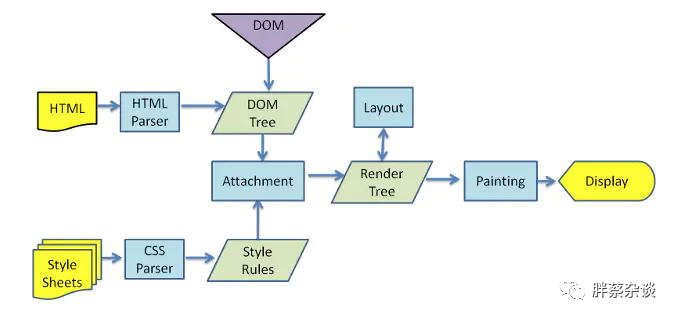
上篇文章已经介绍了,在URL加载时数据请求过程发生的一些数据的交互以及涉及面试中可能存在的面试点。本篇继续介绍“输入URL到页面加载的全过程”中数据渲染部分的内容。本篇文章也可以说是对于浏览器渲染流程的一个简易化介绍。 数据渲染 当数据请求...

感兴趣的欢迎关注公众号“胖蔡话前端”,了解更多前端面试题。可扫描右侧二维码关注。 当面试官问我们:“输入一个URL到前端页面加载整个过程发生了什么”?我们该怎么去回答这个问题呢? 这个问题算是一个比较高频出现的前端面试题,因为问题本身涉及的...
Vue3使用的proxy是什么? 众做周知Vue2的双向绑定原理是利用了ES5的一个APIObject.defineProperty()对数据进行劫持,结合发布订阅模式的方式来实现的。 而Vue3 中则是使用了ES6的Proxy 对数据代理...