Create React App 之后你该干啥?
Create React App 是一个用于学习 React 的舒适环境,也是用 React 创建新的单页应用的最佳方式。 它会配置你的开发环境,以便使你能够使用最新的 JavaScript 特性,提供良好的开发体验,并为生产环境优化你的应...
Create React App 是一个用于学习 React 的舒适环境,也是用 React 创建新的单页应用的最佳方式。 它会配置你的开发环境,以便使你能够使用最新的 JavaScript 特性,提供良好的开发体验,并为生产环境优化你的应...
Markdown语法是一种可以完全脱离鼠标的文本标记语法,沉浸在键盘中可以提高输入速度,这是我最喜欢使用的以一种文本编辑模式。使用的多了就需要显示,那么如何在react中解析Markdown语法呢:

如何在 react-select 的选项中添加图标?

前言 在前端开发过程中,有时候会遇到一些不能使用分页来加载数据的情况,因此当我们需要渲染上十万条数据的时候,可能会造成渲染的卡顿,导致用户体验特别不好,那么对于这种情况我们该怎么去解决呢?这个时候就不得不提到虚拟列表 什么是虚拟列表 虚拟...

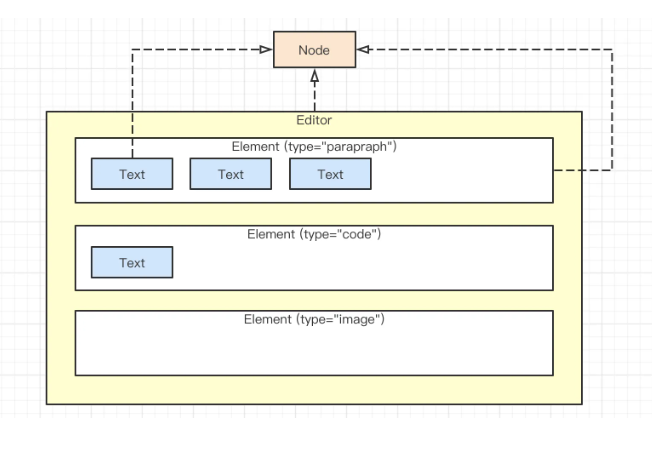
介绍 SlateJs是一个完全可定制的框架,用于构建富文本编辑器。它可让您构建丰富、直观的编辑器,例如Medium、Dropbox Paper或Google Docs中的编辑器——这些编辑器正在成为网络应用程序的筹码——而您的代码库不会陷入...
相关的一些问题 setState 是同步还是异步的,为什么有时可以里见到更新的结果而有时又不行? 1 钩子函数和React合成事件中的 setState 假如有两个组件 javascript componentDidMount(){ con...

使用Hooks时的疑惑 Hooks的出现让我们对Function Component逐步拥有了对标 Class Component的特性,比如私有状态以及生命周期函数等。useState与useReducer这两个Hooks让我们可以在Fu...

背景 项目需要,需要使用可实现自定义的富文本编辑器。所以就找了市面上的一些富文本编辑器进行对比选型。由于我们采用的是react实现的前端开发,本次需要对于富文本编辑器需要有个较为深度的自定义。所以,我对市面上常用的几款富文本编...

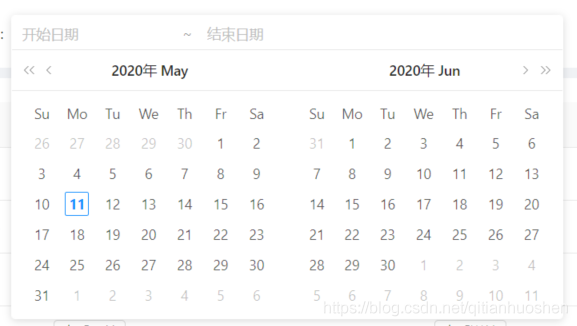
因为Ant Design 库默认使用的多语言配置环境为英文,所以展示的日期控件DatePicker为英文。而我们开发需要在中文环境展示,这时就需要将DatePicker修改为中文环境了,但根据官方提供的方案修改,发现控件内出现了中英文混杂的...

1. 前言 Hook 是 React 16.8 的新增特性。它可以让你在不编写 class 的情况下使用 state 以及其他的 React 特性React Hooks 要解决的问题是状态共享,是继 render-props 和 highe...