因为Ant Design 库默认使用的多语言配置环境为英文,所以展示的日期控件DatePicker为英文。而我们开发需要在中文环境展示,这时就需要将DatePicker修改为中文环境了,但根据官方提供的方案修改,发现控件内出现了中英文混杂的情况。
场景复现
根据官网提供的配置方案我们进行配置复现:
默认配置为 en-US,如果你需要设置其他语言,推荐在入口处使用我们提供的国际化组件,详见:ConfigProvider 国际化。
如有特殊需求(仅修改单一组件的语言),请使用 locale 参数,参考:默认配置。
import 'moment/locale/zh-cn'; import locale from 'antd/es/date-picker/locale/zh_CN'; <DatePicker locale={locale} />;
// 默认语言为 en-US,如果你需要设置其他语言,推荐在入口文件全局设置 locale import moment from 'moment'; import 'moment/locale/zh-cn'; import locale from 'antd/lib/locale/zh_CN'; <ConfigProvider locale={locale}> <DatePicker defaultValue={moment('2015-01-01', 'YYYY-MM-DD')} /> </ConfigProvider>;
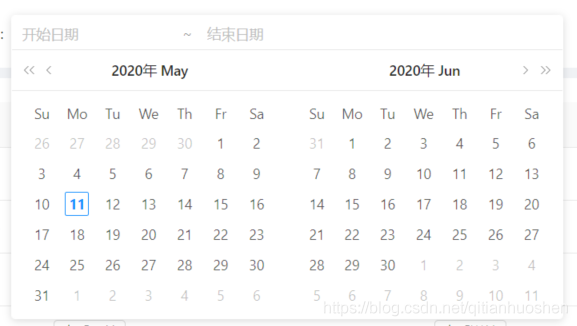
通过如上配置,发现的确出现了中文,但是大部分还是英文:

复现场景相关版本
- Ant Design : 4.17.2
- moment:2.26.0
解决方法
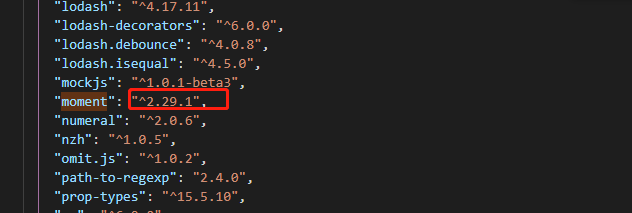
修改moment版本重装依赖即可,升级moment版本到2.29.1以上,重新运行。
1、通过命令升级
$ npm update moment@2.29.1
2、通过修改package.json文件配置,然后重新install依赖

$ npm i
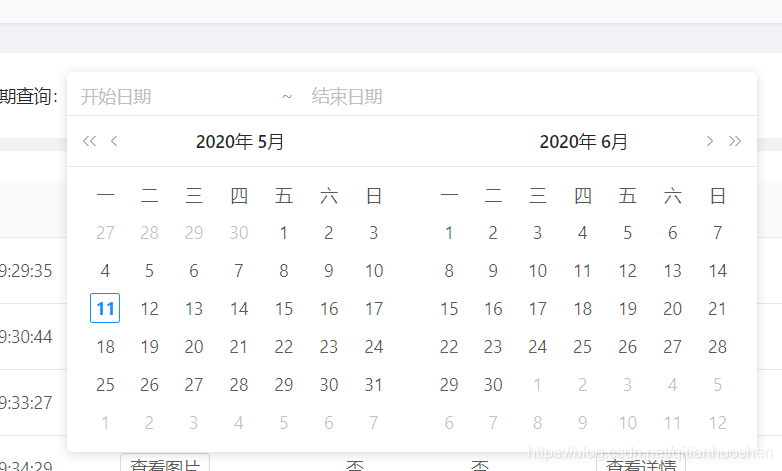
结果显示