1、JS事件循环(Event Loop)
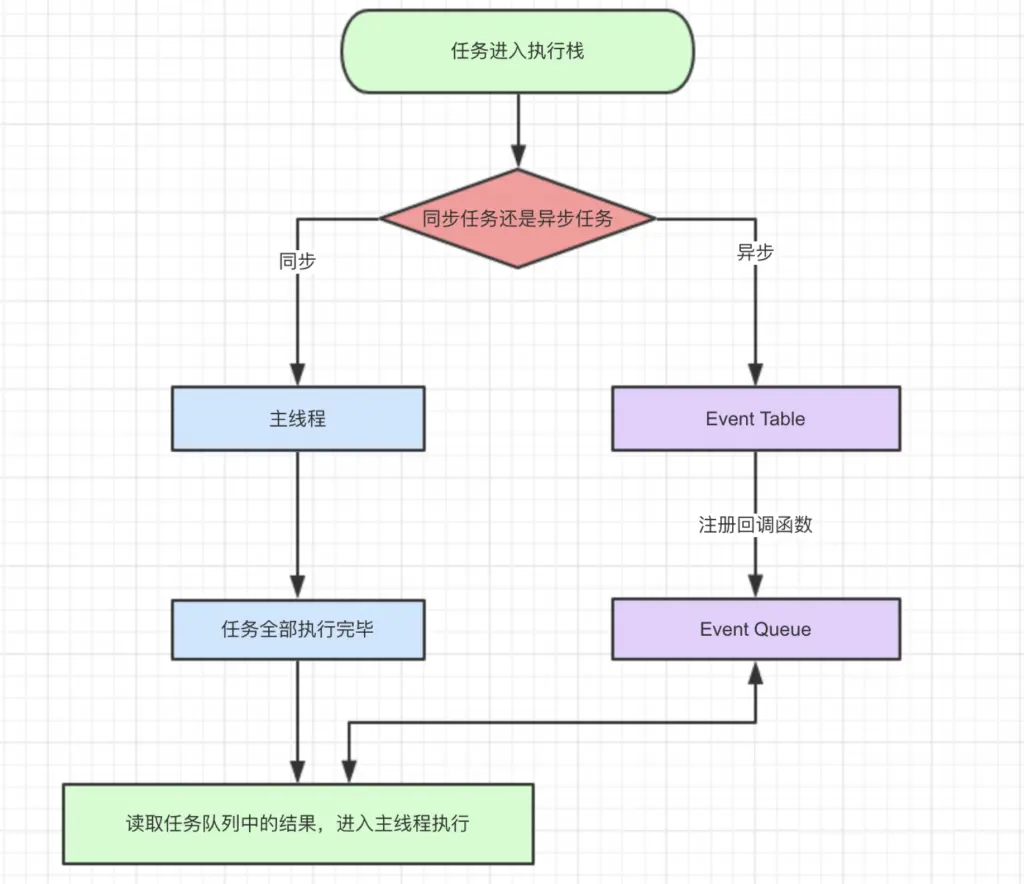
JS的事件循环可以说是javascript的基础,JS有一个调用堆栈,当前执行上下文有待执行的函数或者全局有待执行的任务会放在这个调用堆栈,我们的JS在主线程执行的时候,会先去调用这个堆栈中的方法和任务,当堆栈中任务执行完后,就会去调用异步任务队列中的任务,将异步任务放入调用堆栈中执行。

- 调用堆栈:当前待执行的任务,属于执行预备军
- 异步执行任务:所有的异步任务都会放在这
在异步任务中又分为微任务和宏任务,一般的线程会先调用一个宏任务,然后再去任务队列中将所有微任务调用完成,然后再去调用宏任务,如此往复循环,形成一个JS的事件循环机制。
2、JS微任务和宏任务
JS本身是一个单线程的语言,所以它本身不可能异步,但JS宿主环境(浏览器、nodejs)是多线程的,宿主环境通过事件驱动使得JS具备了异步的属性。JS中我们一般讲任务分为两类:同步任务、异步任务。
其中异步任务中有分为:宏任务、微任务。
- 宏任务,常见如:
setTimeout、setInterval、DOM事件、ajax请求 - 微任务,常见如:

流程:同步==》事件循环【微任务和宏任务】==》微任务==》宏任务=》微任务..




