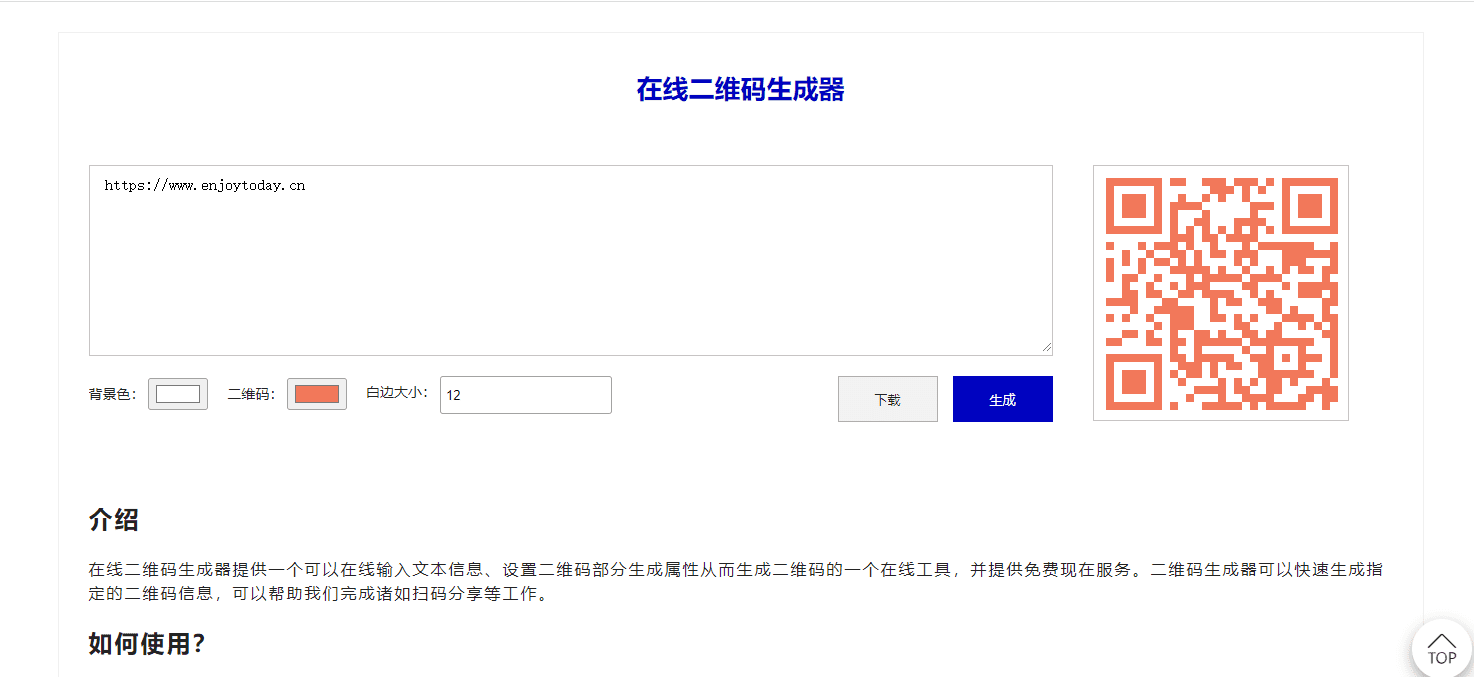
二维码也是比较常用的一个工具了,通过二维码我们可以实现网页内容的推广、分享,以及实现用户信息的校验认证,今天这篇文章主要介绍前端如何申城二维码的。若是希望可以直接在线生成二维码,推荐可以访问:在线二维码生成器,快速生成你的二维码图片。

我们可以采用现有的生成库来生成二维码,本文以 qrcode.min.js和awesome-qr.js来介绍二维码的生成。
qrcode.min.js
qrcode.min.js可以指定将需要生成的二维码加载到对应的元素上,其支持功能如下:
width:二维码宽度height:二维码高度colorDark:二维码颜色colorLight:二维码前景色correctLevel:二维码精度- text:需要生成二维码的文本
/**
* 生成二维码
* @param {*} text
*/
function createQrCode(text) {
const elements = document.getElementsByClassName('qrcode');
const len = elements.length;
if (len) {
for (let i = 0; i < len; i++) {
const ele = elements[i];
new QRCode(ele, {
width: 101,
height: 101,
colorDark: '#000000',
colorLight: '#ffffff',
correctLevel: QRCode.CorrectLevel.H,
text,
});
}
}
}awesome-qr.js
awesome-qr.js可以实现指定的文本生成对应的二维码base64文件,可以通过设置img的src地址实现二维码的加载。支持设置参数:
text:字符串文本size:二维码大小margin:二维码白边colorDark:二维码颜色,默认黑色colorLight:二维码亮色backgroundImage:二维码背景色logoImage:二维码中间iconlogoScale:二维码中间logo的scale大小logoCornerRadius:二维码logo的圆角大小
createQrCode = function({ text, logo, bgColor, codeColor, margin }) {
// 二维码生成参数
var text = text;
var size = 256;
var colorDark = codeColor || "#000000";
var background = bgColor || "#ffffff";
var logo = logo || "";
$("#qrcodeimg").css({ width: size + "px", height: size + "px" })
new AwesomeQR.AwesomeQR({
text: text, // 内容
size: size, // 二维码大小
margin: margin || 9, // 二维码白边大小
colorDark: colorDark, // 二维码颜色
colorLight: background, // 二维码颜色
logoImage: logo, // 二维码中间logo
logoScale: 0.3, // 二维码中间logo大小
logoCornerRadius: 0, // 二维码中间logo圆角
}).draw()
.then((dataURL) => {
$("#qrcode").attr("src", dataURL); // 通过设置img的src来加载二维码图片
})
.catch((err) => {
console.error(err);
});
}




