CSS函数matrix()应用于transform设置转换动画,matrix提供六个参数实现一个3*3的矩阵镜像坐标转换成2D坐标。其语法格式如下:
matrix(a, b, c, d, tx, ty)如上,该函数需要接收六个参数来实现2D坐标的转换:
- a b c d:用于描述线性变换
- tx:用于描述x轴上的线性平移
- ty:用于描述y轴上的线性平移
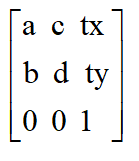
matrix()的特殊值可以通过设置特殊值设置效果:缩放、旋转、移动、倾斜功能。matrix转换的矩阵:

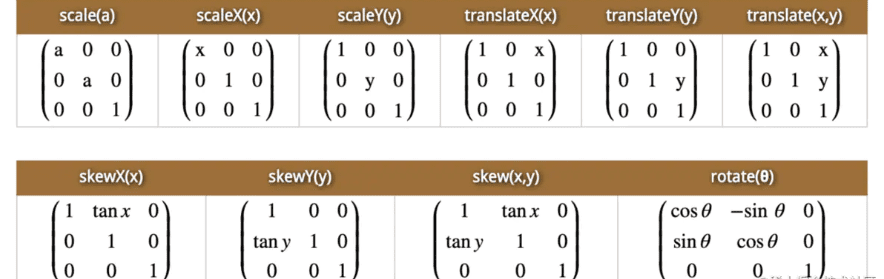
根据上述举证,我们对比常用的缩放、旋转、移动、倾斜功能的矩阵格式如下:

通过上述,我们可以梳理特殊效果的matrix()设置方式:
scale(x):等同于matrix(x,0,0,x,0,0),x轴和y轴同等缩放scaleX(x):等同于matrix(x,0,0,1,0,0),x轴缩放scaleY(y):等同于matrix(1,0,0,y,0,0),y轴缩放translate(x,y):等同于matrix(1,0,0,1,x,y),位移转换,x代表x轴位移,y代表y轴位移translateX(x):等同于maxtrix(1,0,0,1,x,0),位移动画,x轴位移translateY(y):等同于maxtrix(1,0,0,1,0,y),位移动画,y轴位移skew(x,y):等同于maxtrix(1,tan(x),tan(y),1,0,0),倾斜,x轴和y轴倾斜的角度skewX(x):等同于maxtrix(1,tan(x),0,1,0,0),x轴倾斜skewY(y):等同于maxtrix(1,0,tan(y),1,0,0),y轴倾斜rotate(x):等同于maxtrix(cos(x),-sin(x),sin(x),cos(x),0,0),顺时针旋转x(如30deg)
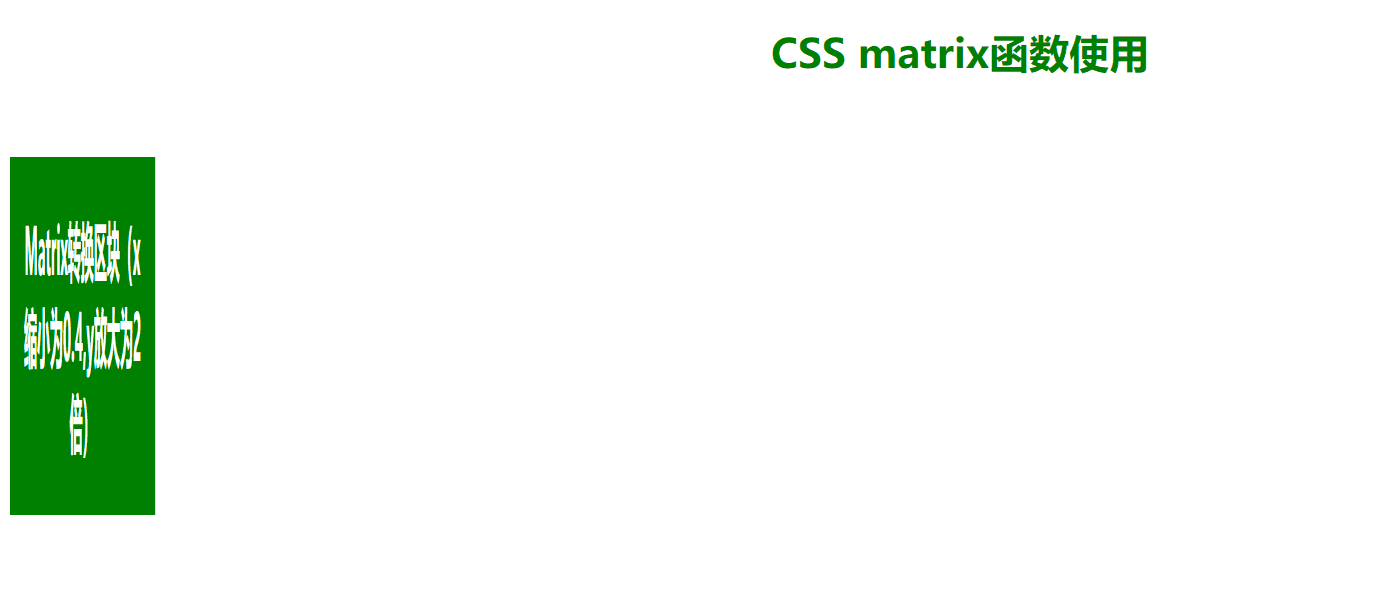
下面通过一个示例来了解下如何使用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS matrix函数使用</title>
<style>
body {
text-align: center;
}
h1 {
color: green;
}
.matrix {
transform-origin: 0 0;
transform: matrix(.4,0,0,2,0,0);
font-size: 26px;
font-weight: bold;
width: 250px;
padding: 20px;
background: green;
color: white;
font-family: sans-serif;
}
</style>
</head>
<body>
<h1>CSS matrix函数使用</h1>
<br>
<br>
<div class="matrix">
Matrix转换区块(x缩小为0.4,y放大为2倍)
</div>
</body>
</html>效果如下:

示例源码:CSS matrix()函数使用




