CSS函数原则上支持所有的URI资源属性值,支持加载本地资源或者是在线资源,格式为标准URI资源定位符格式。常见支持的CSS属性如:background、background-image、cursor、@font-face、list-style等属性。其支持结构格式如下:
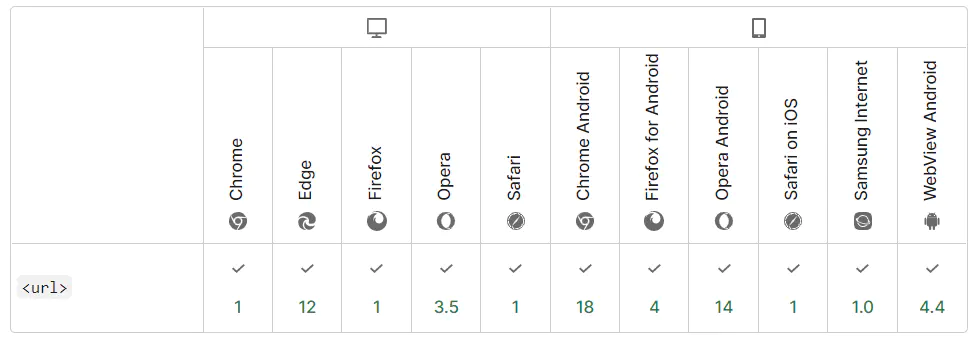
<CSS 属性>: url("http://mysite.example.com/mycursor.png")浏览器兼容性

示例
<html>
<head>
<title>CSS 中url()函数使用</title>
<style>
.main {
min-height:280px;
background-image: url("https://oss.enjoytoday.cn/wp-content/uploads/2022/10/image-111.png")
}
</style>
</head>
<body>
<div class="main"></div>
</body>显示结果: