打开这篇博客的正确方式是:先读一遍官方教程,读不懂的可以略过,然后再带着问题来看这篇文章。然后再回去读官方文档,去理解。最终目的是理解官方文档,我的文章并不权威,只是起到帮助理解文档的作用。
零、egg.js是什么?
答案:功能更丰富、更规范的koa
使用koa时,你要写一个项目,要往里面加很多中间件,要写脚本加载routes文件夹下面的所有路由以及model文件夹下面的所有sequelize模型,koa仅仅是一个骨架,其他的都是你来完成,自由度高,但集成度低,每创建一个新项目都要做很多重复工作。egg.js是封装了一套koa,可以理解成大礼包版koa,集成度高,可以轻松创建一个项目而不用做很多繁琐的初期工作,解放生产力,更可贵的是有一套现成的规范提供给我们,不需要我们自己再去探索一套规范,比如router放哪里,controller放哪里,需不需要service,哪些放在service等等。
一、架构概览
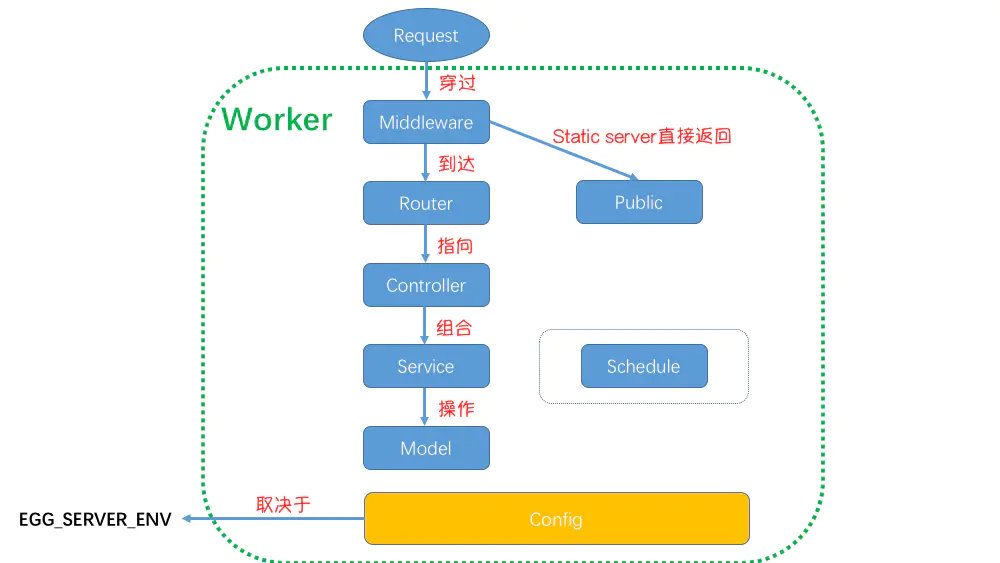
根据egg.js目录结构先了解其项目规范,为了了解这些目录/文件是做什么,先从我们最熟悉的request讲起:

绿色虚线框中的所有组件组成了一个Worker,这就是egg.js中实际执行代码逻辑的进程,是一个node服务器。
- request进来后,先穿过中间件,自己定义的中间件都放在projectDir/app/middleware下,并在config中启用。
- egg.js内置了egg-static中间件,将静态资源放在projectDir/app/public中,只会经过egg-static中间件之前的中间件,最后egg-static直接响应给客户端,不会到达其后的中间件以及Router。
- 如果不是public中的资源,将会穿越所有中间件,到达路由。一般所有的路由都放在router.js中,这个文件没有任何逻辑,而是直接指向一个处理请求的controller,只起到目录和索引的作用:
router.get('/users', controller.user.getAll); - Controller都放在projectDir/app/controller中,不含有具体的业务逻辑,业务逻辑都在Service中,Controller只负责调用并组合Service,最后将响应提交给客户端。
- Service放在projectDir/app/service中,负责调用Model,进行具体业务。
- 除此之外,Worker中还有定时任务,写在projectDir/app/schedule文件夹中。
- 各个部件的所有可操控行为,都可以在projectDir/confg/中的配置文件中定义,配置文件可以同时有很多份,default会被具体环境的配置文件中的同名字段覆盖,具体使用哪份配置,是根据EGG_SERVER_ENV这个环境变量的值。
二、扩展内置对象
在进行下面的阅读前请保证已经理解了egg.js中的内置对象。
内置对象可以被方便地获取到,不过功能有限,我们可以通过egg.js的扩展(Extend)功能去进一步加强、定制框架的能力。
egg.js中有非常多新鲜的特性:“扩展”、“插件”、“多环境配置”,这些特性名称虽然不一样,但本质都是一样的:有则覆盖,无则增加。类似于lodash中的defaults函数,也类似于继承。
因此,如果我们想扩展Application对象,根据egg.js规范,应该在projectDir/app/extend/下增加application.js:
// app/extend/application.js
module.exports = {
specialName: 'hj's app'
}
以后就可以方便地调用app.specialName获取这个值。
三、 扩展应用:插件
Extend特性可以扩展上层框架的内置对象,而插件则可以扩展除router和controller之外的整个app。插件拥有自己的package.json,因此可以独立发布到npm,每个人都可以install,享用你的扩展。
如果我要为项目写一个管理微信公众号的功能,我会写一个WxService:
// app/service/wx.js
const Service = require('egg').Service;
const request = require('request-promise');
class WxService extends Service{
async getUserInfo(openId){
return request.post({
uri: 'https://wx.user.com',
body:{
openId
}
});
}
}
很多项目都可以用到这个Service,因此我会提取为一个插件,然后通过引入插件的形式去引入,我在应用中同样可以调用这个Service,等于是把插件中的文件往应用中复制了一份,和写在应用中没什么两样。
关于如何提取插件,请参见:渐进式开发
四、定制自己的框架
定制自己的框架可以确定项目的技术选型、减少项目初期的工作,定制框架的思想其实和扩展内置对象、开插件是一样的,但是前置工作会比较多一些,参见:egg.js框架开发。
这些前置工作比较重复、有固定格式,没有必要自己写,建议用骨架搭建。
$ npm install egg-init -g
$ egg-init --type=framework myegg
$ cd myegg
五、 Loader加载顺序
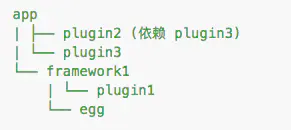
当我们基于自己定制的框架framework1,并且在应用中依赖了插件plugin2、plugin3,开发了一个应用:

其中framework1直接基于egg并且内置了plugin1,此时整个app的加载顺序是怎样的呢?
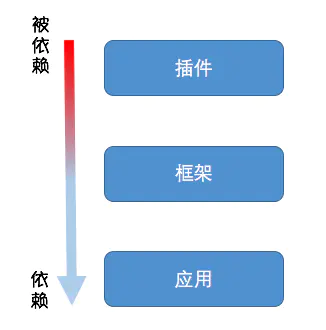
加载原则总结一句话是:从被依赖到依赖。

先来分析一下,谁被依赖,谁依赖:
- 插件可能被其他插件、框架和应用依赖
- 框架可能被上层框架和应用依赖
- 应用不被依赖
插件处于被依赖队列的最前方,框架其次,应用最后,因此先加载顺序如图所示,那么我们刚刚的例子,加载顺序应该是: 从上至下加载
从上至下加载更多关于Loader的信息请见官方文档:Loader。
六、多进程模型
为了最大程度利用多核、增强Node进程健壮性,一般我们会使用PM2一类的工具,如果使用egg.js,就完全不需要担心了,egg利用cluster模块(了解cluster原理请看这篇文章)已经创建了一个非常稳定的多进程模型。

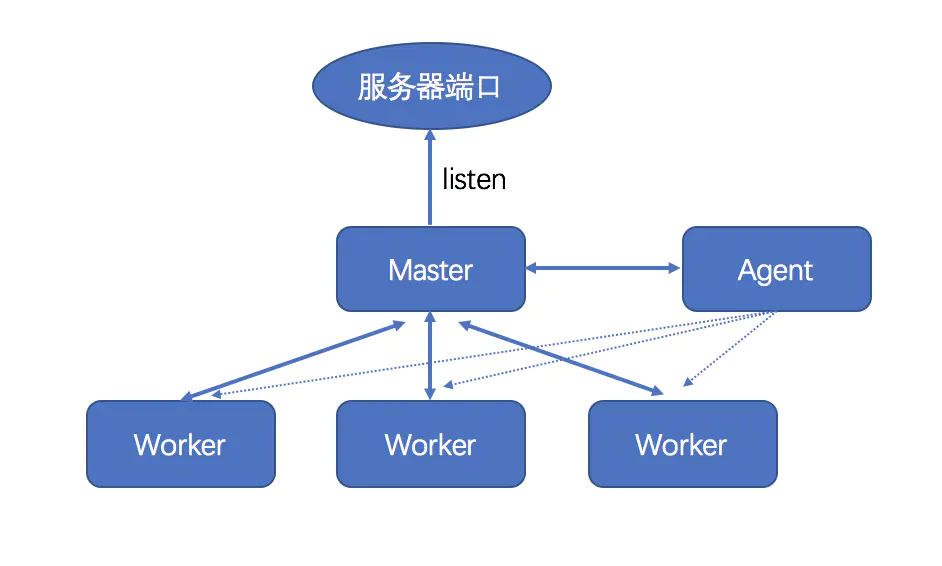
使用egg-bin命令启动时,会启动一个Master进程,Master进程会先fork一个Agent,再根据核数启动对应数量的Worker。Master会监听端口,将请求转发给相应Worker处理,当Worker出错时Master重新fork一个Worker保证服务器健壮性。
Agent是一个特殊的Worker,不做具体的业务逻辑,只负责调度Worker,比如哪个Worker执行定时任务。
Agent与Worker的通行时通过Master转发,也就是每个人只知道Master,而不能互相通信,两个Worker之间也需要通过Master转发消息。
总结:
- Master只负责Worker的初始化、重启、转发IPC消息等进程性工作。
- Agent负责egg中的Worker调度。
- Worker负责执行具体的业务逻辑。





