
【一周一荐】| 推荐一款Vite中加载svg的小工具
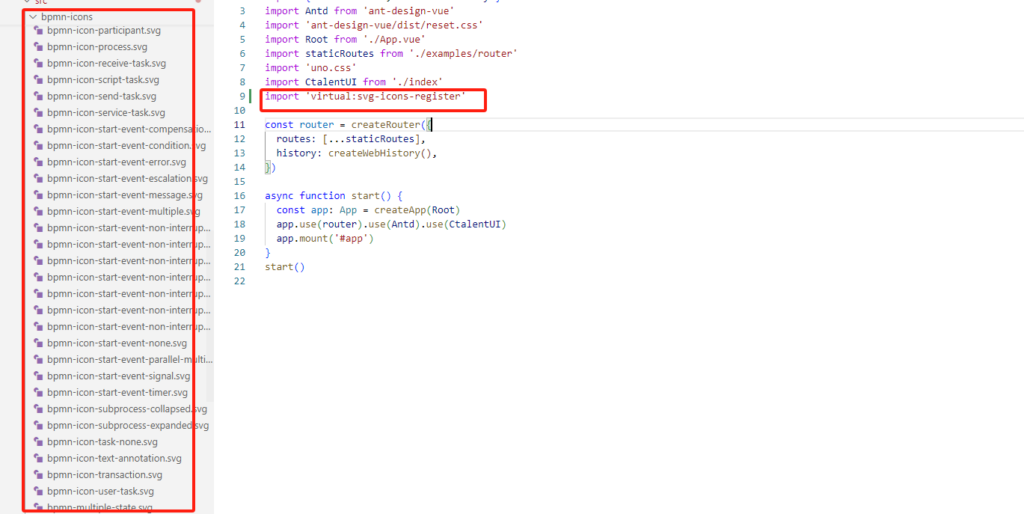
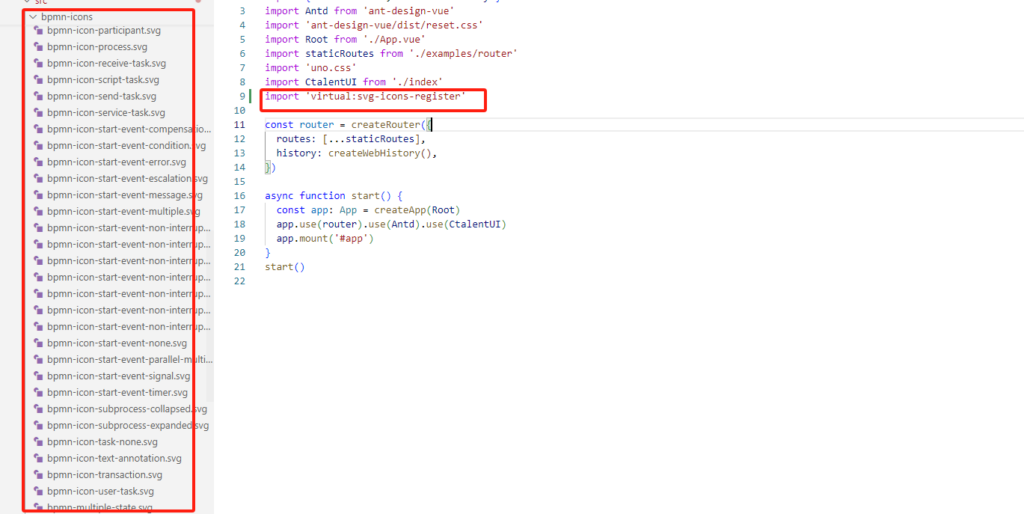
最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...

最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...

我完全相信SVG开启了整个网络构建界面的世界。刚开始学习SVG可能会让人望而生畏,但您有一个专门用于创建形状的规范,但仍然有一些元素,如文本、链接和咏叹调标签。您可以在CSS中实现一些相同的效果,但更特别的是要正确定位,尤其是在视口之间和响...

Parcel真正闪光的地方在于,它不需要任何配置就可以启动和运行,而其他捆绑器通常需要编写大量代码才能启动。此外,Parcel在运行时速度极快,因为它利用了多核处理,而其他人则处理复杂而繁重的转换。

bpmn-js中使用EventBus作为事件的处理句柄,EventBus的使用和我们常规使用的事件总线没啥大的区别,其源码位于:/diagram-js/lib/core/EventBus.js (bpmn-js使用diagram-js实现流...

渐进式Web应用(PWA)通过结合 Web 和移动应用的特点,为用户带来更加流畅和快速的体验。且PWA支持离线访问能力(访问静态资源本地缓存),极大提高了用户交互的流畅性,降低非必要的网络依赖。尤其适合在手机端创建,本文推荐基于Vite的基...

你知道学习一种新语言或框架的感觉。有时有很棒的文档可以帮助你找到方法。但即使是最好的文档也不能涵盖所有内容。当你处理新事物时,你一定会发现一个没有书面解决方案的问题。

Anthony Fu的VitePWA插件是您的Vite网站的绝佳工具。它可以帮助您添加一个服务人员来处理: …还有其他好东西! 我们将一起探讨服务工作者的概念,然后直接用VitePWA p制作一个 Service workers, 介绍 在...

本文将介绍将现有项目转换为Vite的过程。我们将介绍别名、填充webpack的dotenv处理和服务器代理等内容。换句话说,我们正在研究如何将一个项目从现有的bundler转移到Vite。如果你想开始一个新的项目,你会想跳转到他们的文档。

谈到表单控件时,您可能会时常听到约束性和非约束性组件 ((Un)Controlled Component) 的概念。约束性一词指数据流处理的方式。DOM 是双向的数据流,每个表单控件都会为用户管理输入。比如,一个文本框会自动将其值更新为用户...

Bpmn-js作为一个流程编辑器,常规的我们可以将其划分为几个功能区域,每个区域对应的负责不同的功能实现,bpmn-js的设计给我们留下了大量的留白和可扩展区域,其每一部分都可进行组合拼装,同时也支持我们的各种不同层次需求的自定义操作。