
什么是闭包?如何实现闭包?
前端开发过程中,JS内的内嵌函数可以访问外层函数的所有变量和函数,但是内嵌函数外部却并不能访问内嵌函数的内部变量及其内部的函数。

前端开发过程中,JS内的内嵌函数可以访问外层函数的所有变量和函数,但是内嵌函数外部却并不能访问内嵌函数的内部变量及其内部的函数。

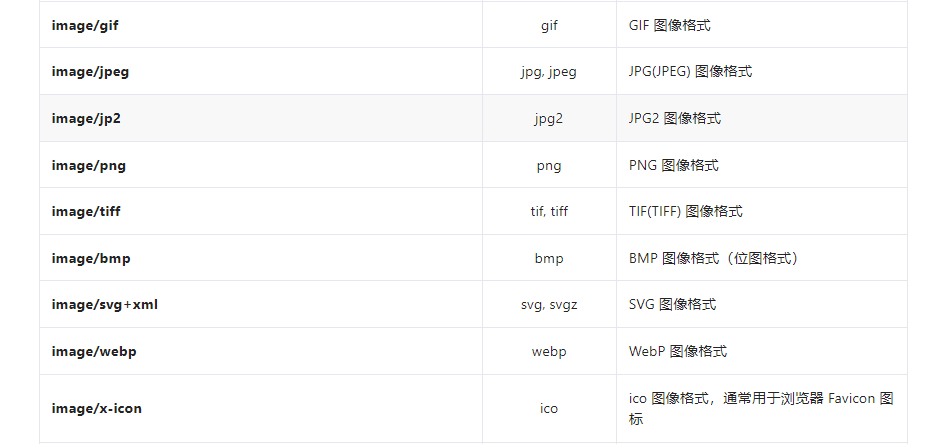
对于图片格式的修改,通过后端修改可以通过引用相关工具包实现图片格式的修改,但当我们想通过JS来实现图片格式的转换的话,我们改如何实现昵?本文介绍在JS中通过canvas来实现图片格式的转换功能。

前端中我们可以通过右键另存为实现图片的下载功能,但当我们需要主动控制是否授权用户下载图片的时候,我们可以通过按钮的显示、隐藏来控制图片的下载

前端开发中,为了网页的访问速度、降低常规数据的请求频率,我们通常会使用缓存的方式实现数据的本地化存储,本文主要介绍JS中三种常见的缓存方式的实现。

JS中原型是一个很重要的知识点,正因为有了原型这个概念使得JS中可以实现类似面向对象语言中的对象的继承。本篇文章主要介绍JS中的原型,以及由原型衍生的原型链的概念和常见的使用场景。下图是有关原型和原型链之间的关系图,图是从网上找的足够大家去...

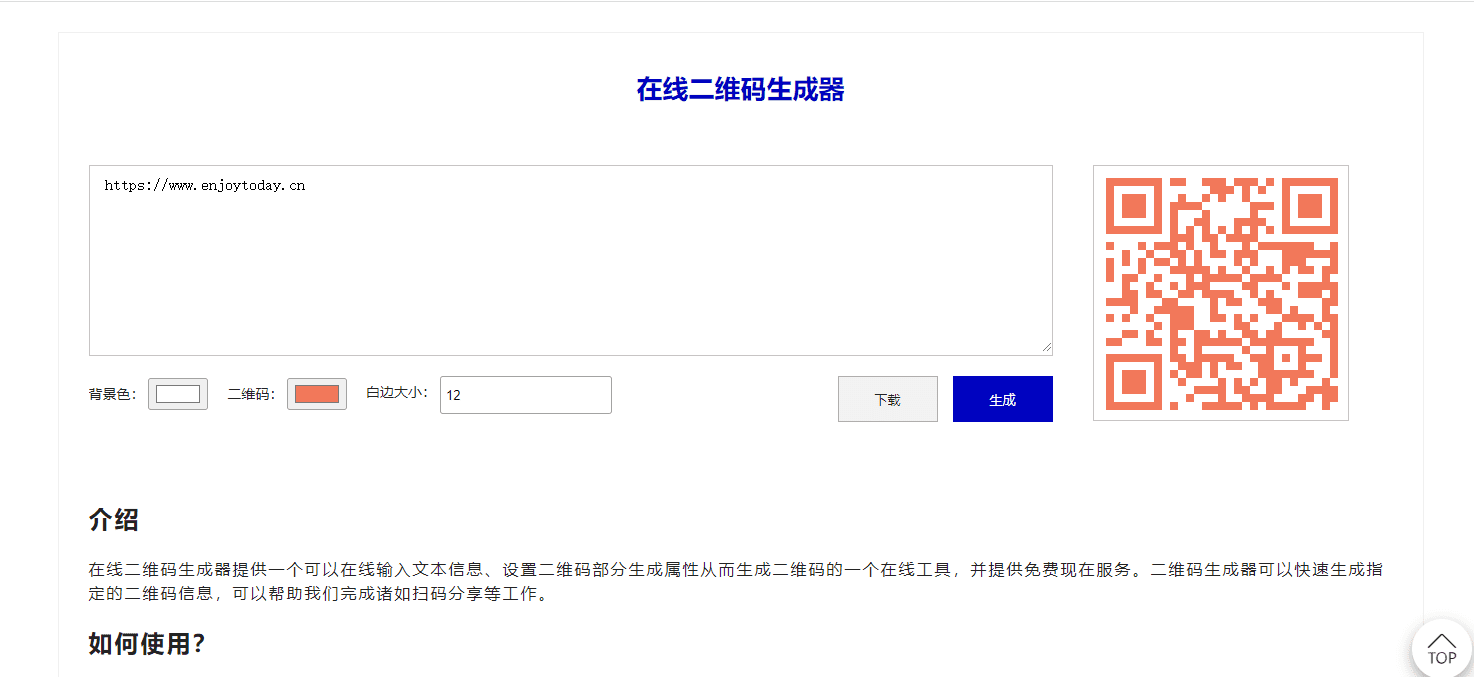
二维码也是比较常用的一个工具了,通过二维码我们可以实现网页内容的推广、分享,以及实现用户信息的校验认证,今天这篇文章主要介绍前端如何申城二维码的。

JS 是基于ECMAScript语法设计的一个前端开发语言。目前市面上浏览器广泛支持的还是ECMA-256定义的ECMAScript。

JQuery是较早一代的前端开发的利器, 极大地简化了 JavaScript 编程。就目前而言也是大多数网站使用的工具,就轻量型网站开发选择JQuery可以帮助我们快速实现网站的开发工作。本篇文章主要介绍如何使用JQuery进行简单的网站开...

chalk提供了终端样式颜色的解决方案,一般的我们的前端启动的nodejs服务终端返回信息都是黑白色,通过使用chalk可以辅助我们输出自定义样式的终端颜色。本篇文章我们将结合chalk提供的使用文档来介绍如何使用chalk库。

Loadsh是一款提供了现代浏览器多功能、以及性能优化的工具库,使用loash可以辅助我们实现模块化、并通过类似JS Array中的多个方法等功能以提供更好的应用性能。Loash支持在Nodejs端和浏览器端使用。本篇文章主要介绍Loash...