
JS 函数
JS 函数就是JS代码执行的一个片段代码块,本文我们来了解在JS中我们如何去定义和使用函数来完成一个业务的基本开发。

JS 函数就是JS代码执行的一个片段代码块,本文我们来了解在JS中我们如何去定义和使用函数来完成一个业务的基本开发。

jquery是单页面之前时代,前端开发的一个利器,我们可以通过jquery选择器实现元素的定位,并对元素进行样式、数据的一系列操作,从而实现程序的样式呈现和组件交互的目的。本文主要介绍如何使用jquery的选择器。

开发过程中,需要将文本信息快速复制到剪切板,降低用户交互复杂性。可以通过创建html元素手动触发复制命令。

时间戳就是把格林威治时间1970年01月01日00时00分00秒(北京时间1970年01月01日08时00分00秒)作为时间基点,然后计算该日期到当前日期的总秒数,从而获得当前日期的时间戳,时间戳是一个长度为10位或者13位的整数。

前端开发过程中,JS内的内嵌函数可以访问外层函数的所有变量和函数,但是内嵌函数外部却并不能访问内嵌函数的内部变量及其内部的函数。

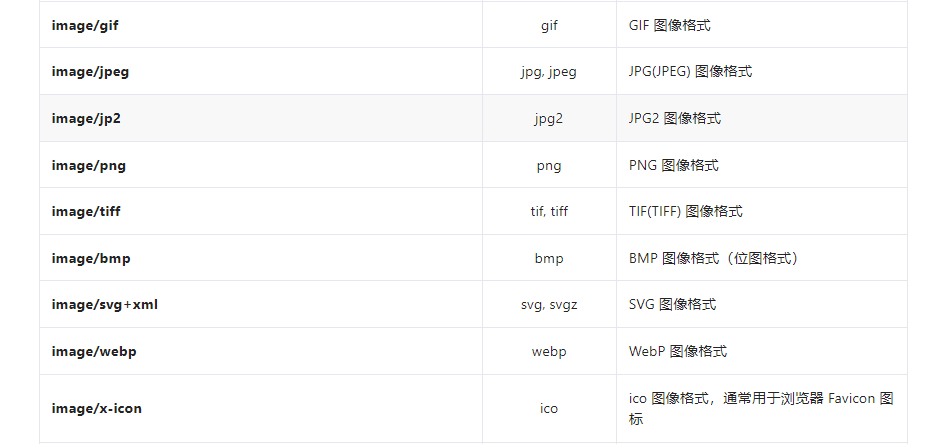
对于图片格式的修改,通过后端修改可以通过引用相关工具包实现图片格式的修改,但当我们想通过JS来实现图片格式的转换的话,我们改如何实现昵?本文介绍在JS中通过canvas来实现图片格式的转换功能。

前端中我们可以通过右键另存为实现图片的下载功能,但当我们需要主动控制是否授权用户下载图片的时候,我们可以通过按钮的显示、隐藏来控制图片的下载

前端开发中,为了网页的访问速度、降低常规数据的请求频率,我们通常会使用缓存的方式实现数据的本地化存储,本文主要介绍JS中三种常见的缓存方式的实现。

JS中原型是一个很重要的知识点,正因为有了原型这个概念使得JS中可以实现类似面向对象语言中的对象的继承。本篇文章主要介绍JS中的原型,以及由原型衍生的原型链的概念和常见的使用场景。下图是有关原型和原型链之间的关系图,图是从网上找的足够大家去...

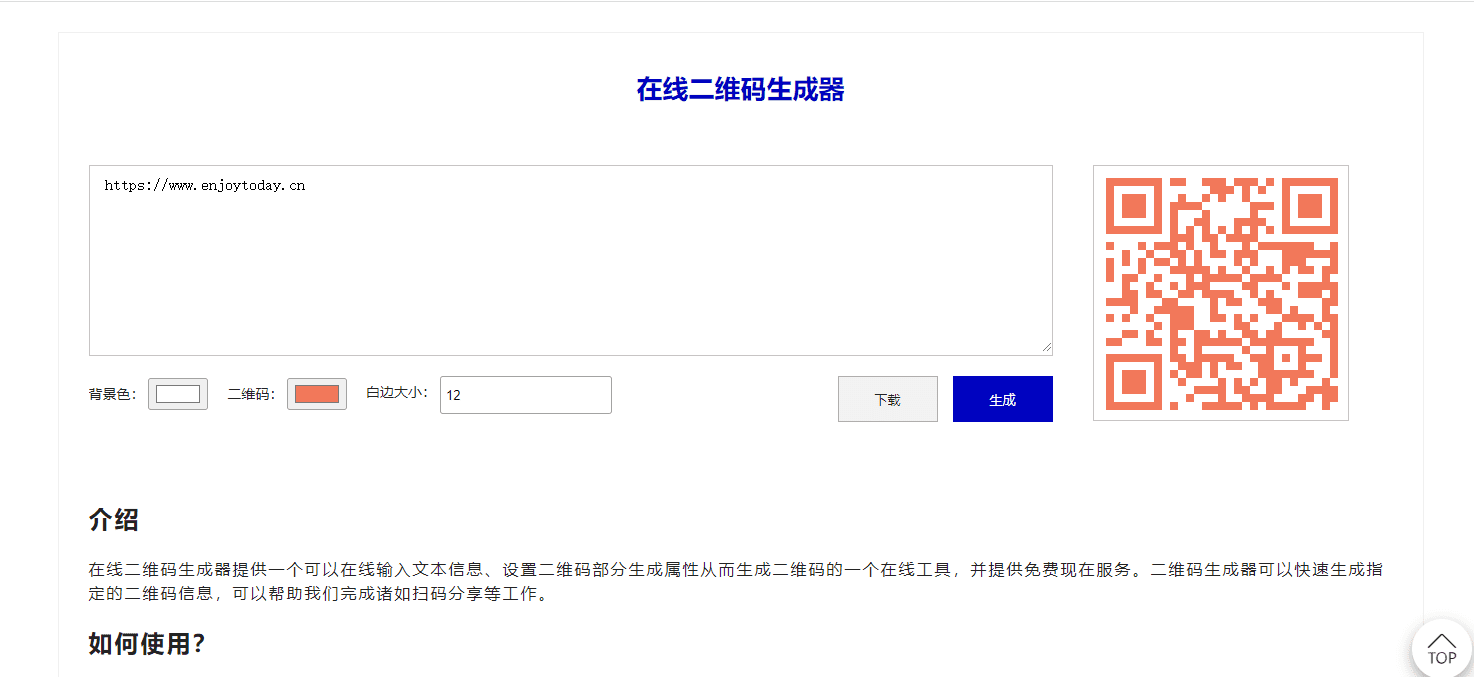
二维码也是比较常用的一个工具了,通过二维码我们可以实现网页内容的推广、分享,以及实现用户信息的校验认证,今天这篇文章主要介绍前端如何申城二维码的。