
使用attr()实现数据的动态替换
CSS函数中给我们提供了一个attr()函数。今天我们来了解下如何来使用这个attr()函数,以及使用时需要注意哪些问题。attr() 理论上能用于所有的 CSS 属性但目前支持的仅有伪元素的 content 属性,其他的属性和高级特性目前...

CSS函数中给我们提供了一个attr()函数。今天我们来了解下如何来使用这个attr()函数,以及使用时需要注意哪些问题。attr() 理论上能用于所有的 CSS 属性但目前支持的仅有伪元素的 content 属性,其他的属性和高级特性目前...

我们可以在CSS中通过abs()函数返回参数的绝对值,需要注意的是abs()函数属于一个实验性功能,在使用之前需要确认浏览器是否支持。

css中给我们提供很多函数来辅助我们完成css样式的设置,那么你知道CSS函数究竟有多少呢?如何去使用这些函数?本文首先将会对于CSS中已有函数做一个总结性整理,之后会将类似设置函数放在单篇中介绍并提供使用的源码,你可以通过本篇文章链接访问...

当我们布局页面的时候,若是没有设置父布局的宽高,父布局的宽高则是根据子布局计算而来,由子布局撑起来,若是这个时候,我们给子元素设置为浮动布局(float浮动),浮动元素脱离文档流后就会导致父元素出现高度塌陷的问题。

作为一个成熟的前端程序员,你应该听过BFC这个单词了,BFC基本可以说是现在我们前端布局的一个灵魂属性了。今天我们来说一说BFC的那些事儿。
在html中我们通过img标签展示图片,在不同场景下我们需要不同的展现方式,那么今天来了解下,img标签到底支持哪些对齐方式。 如何使用? 对齐方式 我们可以通过align属性来设置img的对齐方式。代码如下: <img src=&#...

在我们写布局的时候经常会遇到两个同级别相邻的div之间存在间隔。今天来说下如何去除这个间隔。 出现的原因 那么为什么会两个div之前会出现空隙呢? 容器溢出 div中元素高度和宽度比设置的div的height、width参数要大。 div之...

在开发中需要将table的边框线去除,那么如何去除table的边框线呢?本文将从CSS设置的方式来实现去除table边框线的功能。 解决方法: 1、去除边框线间距 2、去除所有边线

一、CSS元素隐藏方式 在某些场景下,让指定元素隐藏,是我们开发中常见的一个需求,其实现也很简单,光CSS方式就有好几种,可以简单总结如下: 1.设置元素的display为none plaintext .hide { dis...

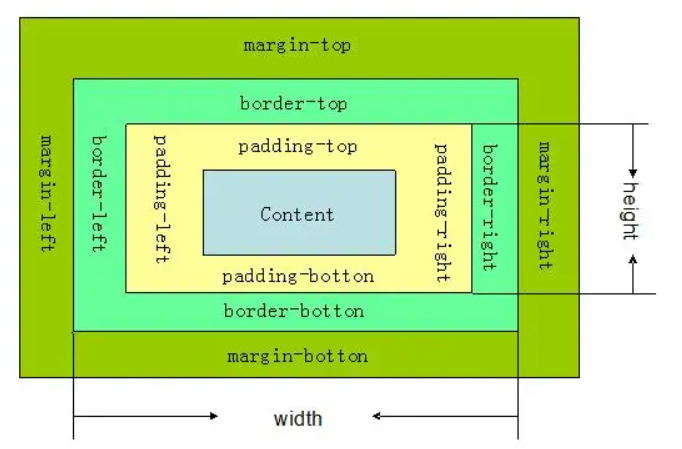
CSS盒子模型(Box Model)将所有的HTML元素都看做盒子,并通过盒子的组成对HTML进行布局绘制设计。那么CSS的盒子模块到底有哪几种呢?盒子模型它的组成又有哪几部分呢?接下来,我就通过这边文章对来一一解读。 为了方...