
CSS函数matrix()的使用
CSS函数matrix()应用于transform设置转换动画,matrix提供六个参数实现一个3*3的矩阵镜像坐标转换成2D坐标。

CSS函数matrix()应用于transform设置转换动画,matrix提供六个参数实现一个3*3的矩阵镜像坐标转换成2D坐标。

CSS函数fit-content()属于网格函数,除此之外的网格函数还有:minmax()、repeat()。顾名思义,这三个函数只能在网格布局中使用。fit-content()函数主要是用于给定布局可用大小,适应内容,其功能等同于:min...

CSS函数中提供了几个比较实用的数字函数,它可以帮助我们实现一定的数学计算功能。常见的数字函数目前提供了五个:calc()、max()、min()和clamp()函数。其基本实现功能如下

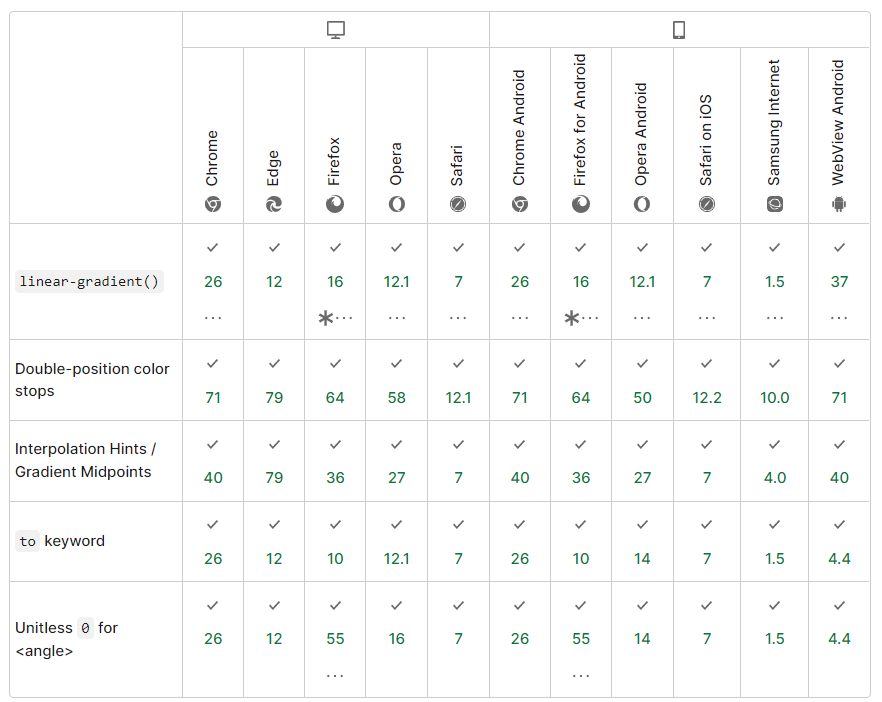
前端可以通过linear-gradient()函数用于实现设置创建多种颜色实现的线性渐变的图片,基本上所有可以设置图片资源的属性均适合使用,可以将其视为一种特别的图片样式。

CSS滤镜函数对于图像的增强效果往往有意想不到的效果,如设置图像灰度、亮度、透明度、饱和度、对比度等。本篇文章主要是介绍几个常见的CSS滤镜函数。

通常的,CSS中我们可以通过blur(radius)函数实现高斯模糊,blur函数也是CSS中滤镜函数使用频率较高的一个,通过高斯模糊设置可以让我们的输出图像具有更好的呈现。函数格式如下:

CSS repeat()函数表示轨道列表的重复片段,主要是用于网格显示重复模式的列或者行。repeat()函数支持三种样式:、、。该函数适用的属性:grid-template-columns、grid-template-rows。其格式如下...

CSS函数原则上支持所有的URI资源属性值,支持加载本地资源或者是在线资源,格式为标准URI资源定位符格式。常见支持的CSS属性如:background、background-image、cursor、@font-face、list-sty...

css中提供calc()函数来辅助我们进行属性值的计算,这也是我们开发过程中使用频率较大的一个CSS函数,一般的适用于丈量类属性值的计算。其具体使用场景主要分为如下七个种类:

var()函数可以实现将我们定义的CSS变量传递给属性,且var()函数有且今年用于属性值的设置。var()函数通常是配合css变量一起来使用,且不需要关心浏览器类型,现在的主流浏览器均支持var()函数。那么,我们来看下var()函数的格...