![[前端面试题] JS面试题(一)-胖蔡叨叨叨](http://oss.enjoytoday.cn/wp-content/uploads/2023/09/image-3.png)
[前端面试题] JS面试题(一)
一、谈谈你对回流和重绘的理解? 当元素添加或者删除可见的DOM元素,当元素的位置发生改变,元素的尺寸发生改变,内容改变和页面第一次渲染的时候页面会进行回流。 当改变元素的color、background、box-shadow、visibil...
![[前端面试题] JS面试题(一)-胖蔡叨叨叨](http://oss.enjoytoday.cn/wp-content/uploads/2023/09/image-3.png)
一、谈谈你对回流和重绘的理解? 当元素添加或者删除可见的DOM元素,当元素的位置发生改变,元素的尺寸发生改变,内容改变和页面第一次渲染的时候页面会进行回流。 当改变元素的color、background、box-shadow、visibil...
![[前端面试题] HTML面试题(二)-胖蔡叨叨叨](http://oss.enjoytoday.cn/wp-content/uploads/2023/09/image-1.png)
输入url后会通过DNS解析,实现网址到IP地址的转换,建立TCP链接,经过三次握手成功建立连接。

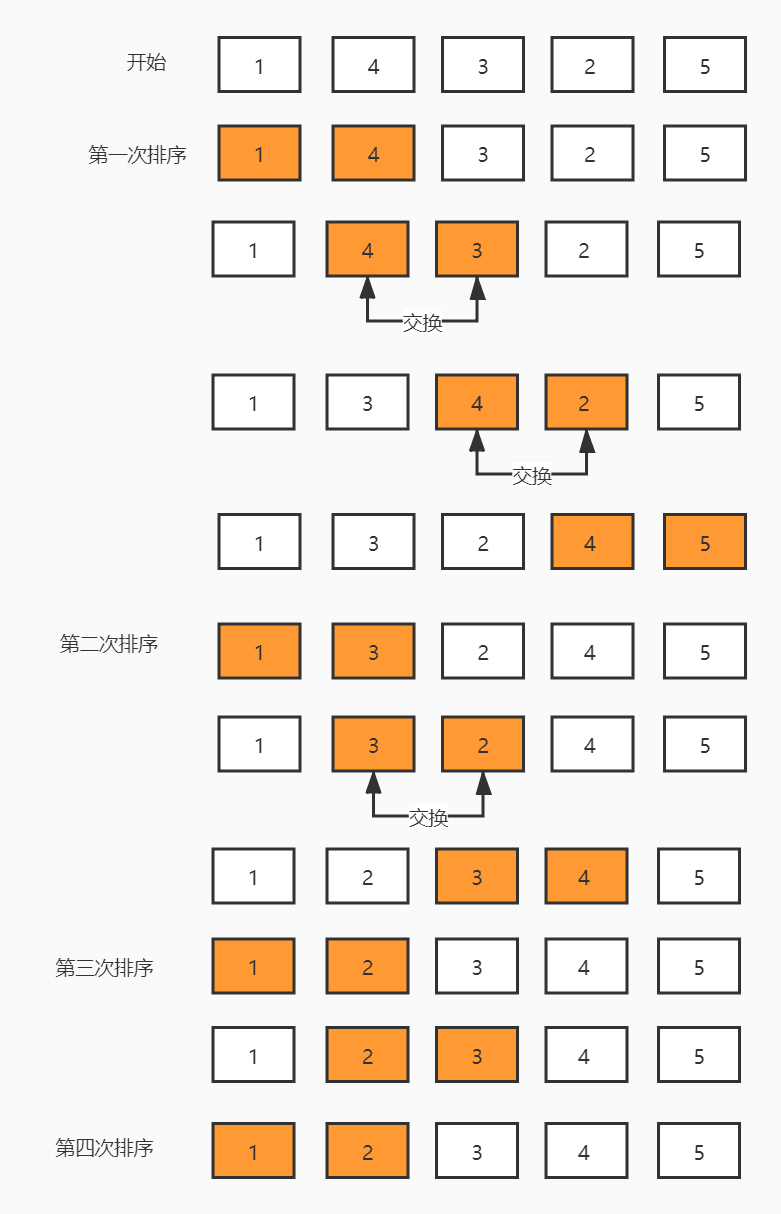
冒泡排序是按照要求从小到大或者从大到小排序,我们通过不断比较数组中相邻两个元素的值,较大或较小的元素前移,直到没有相邻元素需要交换,说明该元素排序完成。

ajax技术的目的是让javascript发送http请求,与后台通信,获取数据和信息。ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信。ajax通信的过程不会影响后续javascript的执行,从而实现异步。

可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量。

事件委托就是利用冒泡的原理,把事件加到父级上,通过判断事件来源的子集,执行相应的操作,事件委托首先可以极大减少事件绑定次数,提高性能;其次可以让新加入的子元素也可以拥有相同的操作。
在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序。

程序中进行有规律的重复性操作,需要用到循环语句。在JS中我们通常使用for循环或者是while循环来处理程序的重复性操作,本文来了解下JS中循环语句的使用格式。

数组就是一组数据的集合,javascript中,数组里面的数据可以是不同类型的。数组是较为常见的一种数据类型,通过数据我们可以将我们的数据进行简单的分类、整合、筛选等操作,便于我们的页面更好的展示出来,本文主要介绍在javascript中一...

通过条件来控制程序的走向,就需要用到条件语句。JS中的条件语句和其他语言的不无类似,本文主要介绍下JS中的条件语句的使用方法。