
【一周一荐】| 推荐一款Vite中加载svg的小工具
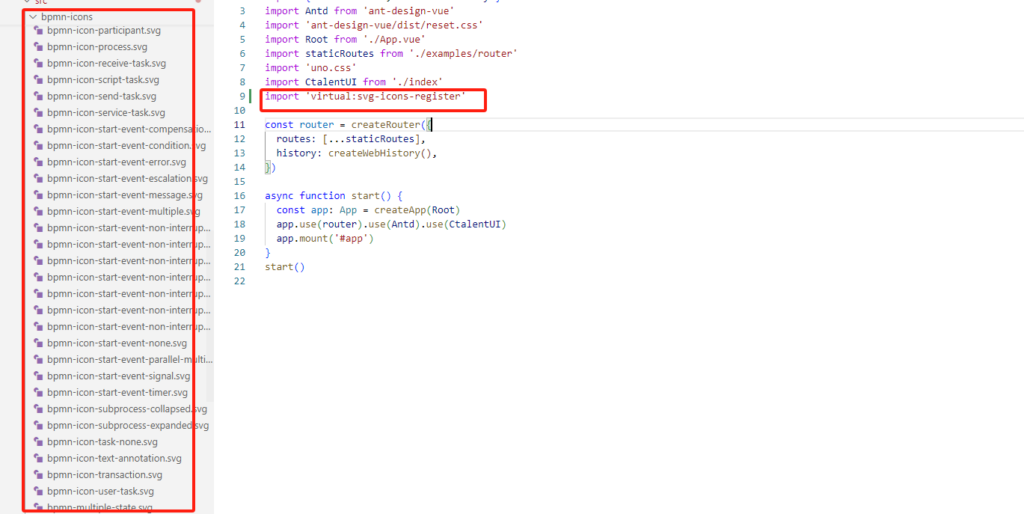
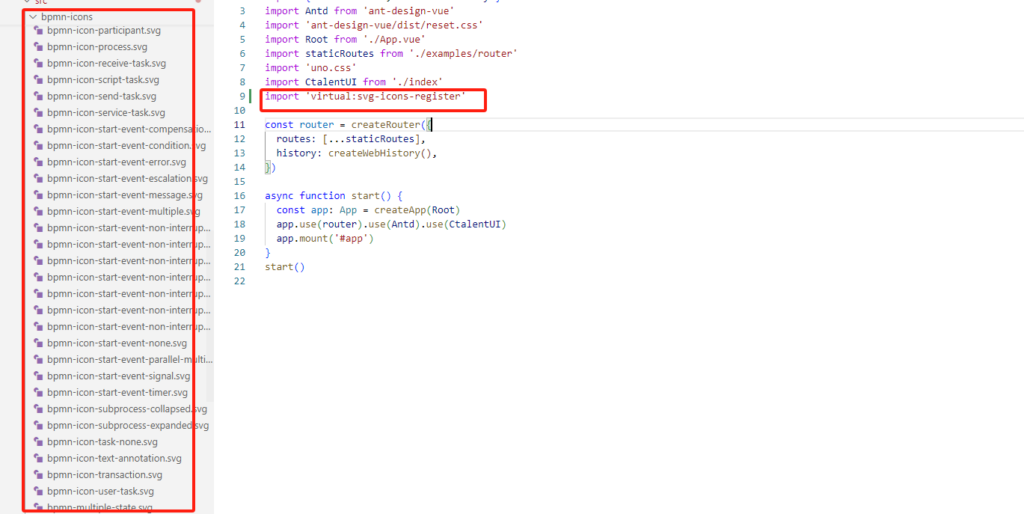
最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...

最近开发中使用到一个好玩的Vite三方小插件vite-plugin-svg-icons很实用,可以辅助我们开发过程中快速加载svg小图标。其原理是在Vite编译器的时候通过一次性的DOM操作将SVG插入DOM结构中,然后通过使用内联SVG进...

最近希望使用Nodejs给我提供后端服务,但是数据库操作这块实在是麻烦,所以想着找一个线程的ORM框架来进行数据库映射、连接、操作功能。可能是真的因为Nodejs这块的使用比例不高的问题,ORM框架并不是很多,相应的开发文档信息也是少的可能...

当我们使用nextjs进行前端SSR相关开发的时候,想要选用一个UI框架进行页面渲染的时候,就会发现服务端渲染和客户端页面渲染是如此的不通,我们国内常用的elemet-ui, ant-design这些框架都会出现或这样或那样的问题,究其原因...
TypeScript里的类型兼容性是基于结构子类型的。 结构类型是一种只使用其成员来描述类型的方式。 它正好与名义(nominal)类型形成对比。(译者注:在基于名义类型的类型系统中,数据类型的兼容性或等价性是通过明确的声明和/或类型的名称...
这篇文章描述了如何在TypeScript里使用命名空间(之前叫做“内部模块”)来组织你的代码。 就像我们在术语说明里提到的那样,“内部模块”现在叫做“命名空间”。 另外,任何使用module关键字来声明一个内部模块的地方都应该使用names...
_模块解析_是指编译器在查找导入模块内容时所遵循的流程。 假设有一个导入语句import { a } from "moduleA"; 为了去检查任何对a的使用,编译器需要准确的知道它表示什么,并且需要检查它的定义moduleA。
命名空间是位于全局命名空间下的一个普通的带有名字的JavaScript对象。 这令命名空间十分容易使用。 它们可以在多文件中同时使用,并通过--outFile结合在一起。 命名空间是帮你组织Web应用不错的方式,你可以把所有依赖都放在HTM...
JSX是一种嵌入式的类似XML的语法。 它可以被转换成合法的JavaScript,尽管转换的语义是依据不同的实现而定的。 JSX因React框架而流行,但也存在其它的实现。 TypeScript支持内嵌,类型检查以及将JSX直接编译为Jav...
当一个对象实现了Symbol.iterator属性时,我们认为它是可迭代的。 一些内置的类型如Array,Map,Set,String,Int32Array,Uint32Array等都已经实现了各自的Symbol.iterator。 对象上...
TypeScript中有些独特的概念可以在类型层面上描述JavaScript对象的模型。 这其中尤其独特的一个例子是“声明合并”的概念。 理解了这个概念,将有助于操作现有的JavaScript代码。 同时,也会有助于理解更多高级抽象的概念。