
React 前端框架介绍
React 起源于Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。

React 起源于Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。

JSX是facebook创建的一种语言约束,是一种JavaScript的语法扩展,被运用在React框架中,其格式类似于模板语言(JSP),但事实上完全是在JavaScript内部实现的。元素是构成React应用的最小单位,JSX就是用来声...
create-react-app方式创建react项目是比较常用的方式。原先的前端工程模块的结果比较松散,书写较为随意,不利于代码管理,而类似于React的框架的出现让前端渲染的可配置型增强,提交代码的可维护性,而随之的发展更是衍生了一系列...
Create React App 是一个用于学习 React 的舒适环境,也是用 React 创建新的单页应用的最佳方式。 它会配置你的开发环境,以便使你能够使用最新的 JavaScript 特性,提供良好的开发体验,并为生产环境优化你的应...
Markdown语法是一种可以完全脱离鼠标的文本标记语法,沉浸在键盘中可以提高输入速度,这是我最喜欢使用的以一种文本编辑模式。使用的多了就需要显示,那么如何在react中解析Markdown语法呢:

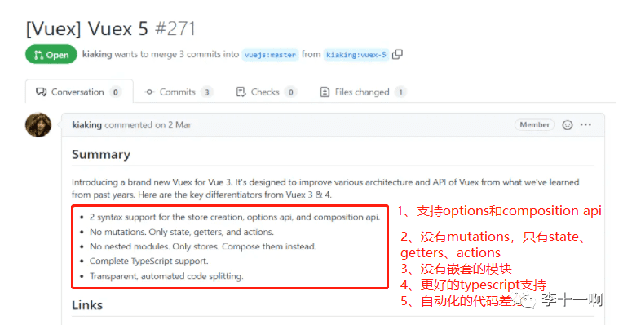
Pinia 是一个 Vue 的存储库, Pinia最初是一个实验,它的作者是Vue.js核心团队的成员,本来是为了测试Vuex5提案而出现的,在2019年11月左右重新设计的Vue状态管理以适用于 Composition API,它不但支持...

Vue通过虚拟DOM实现对页面渲染的监听更新,降低对真实DOM的操作。而patch则是Vue虚拟DOM实现的基石,它能快速实现虚拟DOM的对比更新,并最终将vnode渲染成真实DOM。整个patch的过程就是:创建节点、删除节点和修改节点的...

前端开发中JS属于一个重点知识点,了解JavaScript的运行机制更能有助于我们了解前端的开发逻辑和流程。本篇文章主要是通过了解进程和线程是什么、浏览器进程以及浏览器的渲染流程来了解整个JavaScript运行机制。

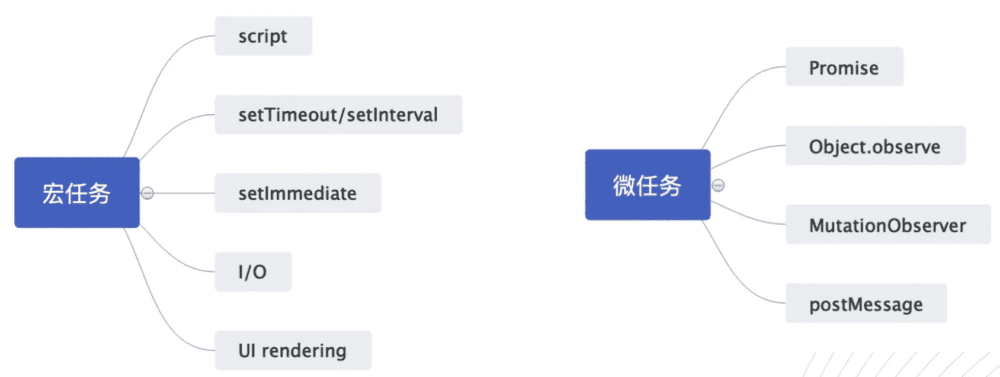
JavaScript是单线程的,JavaScript将运行任务分为同步任务与异步任务,同步任务由JavaScript主线程依次执行,异步任务委托给宿主环境执行,对于已完成的异步任务对应的回调函数,会被加入任务队列中等待执行。然后任务队列依次...

Chrome扩展插件基础是基于前端html+js开发,然后通过官方提供的项目结构进行开发,需要注意的是,目前Chrome已经支持Manifest V3,FireFox仅仅支持Manifest V2。本文介绍如何开始开发一个简单的Chrome...